Vectorize Text in Photoshop - Convert Text to Vector
Learn how to turn a text into a custom shape in Photoshop from this easy to follow tutorial for beginners. You may wonder why is this necessary, well there are a number of important reasons why it is useful to transform a text in shape. For example you may want to make small adjustments to the text letters and still have a vector shape. Or you may want to combine a text with another shape and create another custom shape that can be savd and used in your future projects.
Convert to Shape Photoshop Feature
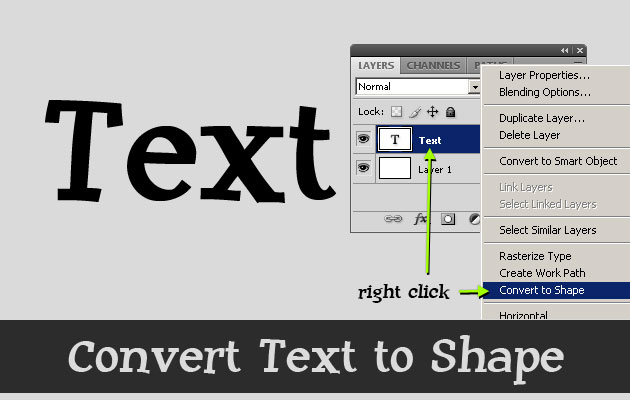
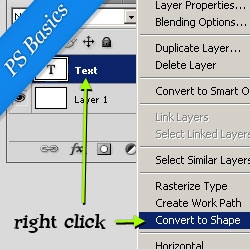
To turn a text into shape in Photoshop is nothing complicated, if you know how to do it, it only takes a few seconds. There are several ways in which you can convert a text in shape. The most simple way is to right click on the Text Layer name and choose Convert to Shape. This is the most simple method and the one that I use.

Another way to convert a text into custom shape is to right click on the text itself, but make sure you have the Type Tool selected otherwise it won't work. The third method is to use the Photoshop menu. Go to Layer, Type and choose Convert to Shape. Make sure you have the Text Layer selected otherwise it won't work!
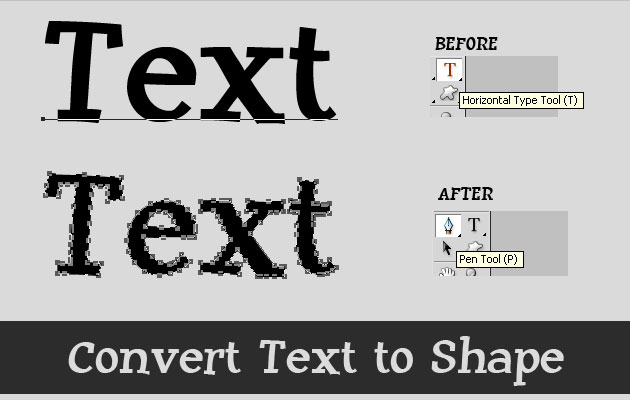
You can see that your text is no longer a Photoshop text, you can not modify it with the Type Tool. It is now a Photoshop shape, that means you can use the vector tools like the Pen Tool, Convert Point Tool and so on to change the text shape.

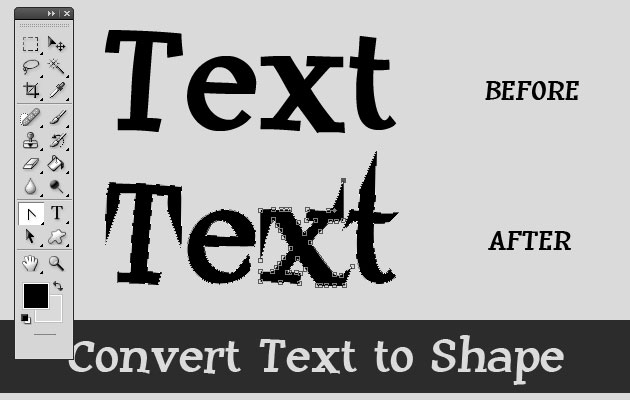
In the beginning of this tutorial I told you I was going to show you some simple ways in which you can work with a text shape. For example use the Convert Point Tool to move the anchor points and change the text shape. You will obtain your own customized text without loosing the quality of it.

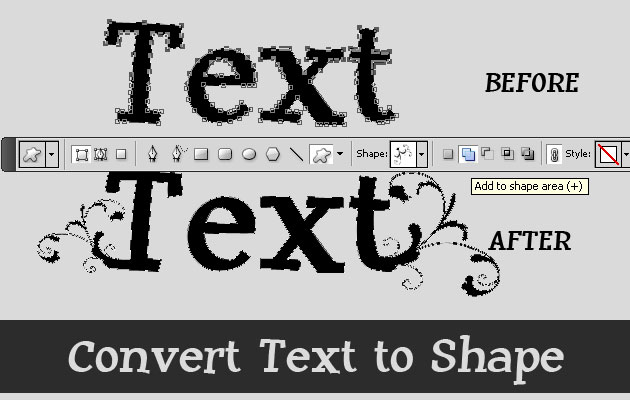
Another thing that you can do after you have converted your text into shape is to add in the same layer another shape and to obtain a new custom shape. Pick the Custom Shape tool and make sure you have the Add to shape area button selected. Add the new shape in the same layer with the Text Shape. Now you have a new shape that includes the text shape ready to be saved and used.

That is the end of our tut, I hope you have enjoyed reading it and we'll come back soon with a tutorial on how to create, modify and save Photoshop shapes.
Create Vector Shape Photoshop Tutorials
Vector Shapes Photoshop Creator (Photoshop Action)

Vectorizer - Vector Magic Photoshop Creator








No comment(s) for "Photoshop Text in Shape"