Blending modes
How do you know what layer blend mode to choose? Let's look at them and how they work, and take some of the mystery away! (Some. Not all.)
A Bit Of Color Theory
What Are Primary Colors, Secondary Colors and Tertiary Colors?
To understand blend modes, you need to
know a little about color.
Color is light, and likewise, light is made up of many colors.
Objects absorb or reflect these light waves.
Our eyes perceive these wavelengths as color. Let's start with the
color wheel.

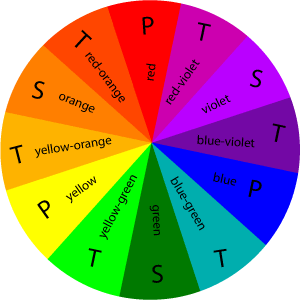
The COLOR WHEEL has 12 segments that
consist of primary, secondary and tertiary hues, or colors.
The three PRIMARY colors are RED,
YELLOW, and BLUE. They form a triangle on the wheel. These colors
cannot be mixed by combining any other colors. They are indicated
on the color wheel with a P.
The three SECONDARY colors of ORANGE,
VIOLET, and GREEN (marked on the chart by an S)
are created by mixing equal parts of the primary colors they fall
in between; ie, VIOLET is the secondary color produced by mixing
equal parts of RED and BLUE.
The TERIARY colors are the colors
that result from mixing the primary and secondary colors on either
side of them: ie, mixing the secondary color ORANGE with the primary
color RED results in red-orange. These colors are marked on the color
wheel with a T.
Using the color wheel you can determine color schemes
fpr balance and harmony in your artwork, webpages, desktop publishing
designs or home decorating.
What Are Color Hue, Saturation, etc.?
Hue: Hue refers to the color...red,
blue, etc.
The primary, secondary, and tertiary colors,
or hues, are these colors at their full saturation or brightness;
that is, there, there is no white, gray, or black added.
Value: the lightness
or darkness of a color, or the relative amount (percentage) of white
or black in a hue.
Luminosity, or Lightness: A measure
of the amount of light reflected from a hue. Those hues with a high
content of white have a higher luminance, or value.
Tints: white when added in increments
to any color results in a lighter value of that color, called
a tint. Blue and white make light blue, which is
a tint of Blue.
Shades: black or gray when added in
increments to any color results in a darker value of that color,
called a shade. Blue and Black make dark blue, a
shade of blue.
Saturation: The degree of purity of a hue.
Intensity: The brightness or dullness
of a hue. Iintensity maybe lowered by adding white or black.
The blending modes
In Photoshop and Elements the layer blend modes can be changed in
the layers palette. In these programs, changing the layer blend
mode affects the entire layer, even if you have a selection. In Illustrator
the blend modes work basically the same, but a different blend mode
may be applied to different objects on the same layer, so the blend
mode popup is found in the transparency palette.

The dropdown menu on the left contains the blending modes which we'll
discuss fully in a minute.
Normal is the default, and the objects interact with each other as
if they were both solid color objects, at 100% opacity. When one is
over the other, what is covered you can't see.
The rest of the modes interact with each other in different ways.
To use layer blending modes you have to have two or more
layers. The blend mode will react with the layer below it. If you have
only a background, the blend mode popup will be grayed out, as these
modes cannot be applied to backgrounds.
For these demos I will be using an image with two layers.
The blending mode will be applied to Layer 1 and we'll look at the
way they interact.
The Background Layer

Layer 1

Normal Blend Mode

Normal mode is the default. The colors of the two layers will not interact in any way, and it will display the full value of the colors in Layer 1. What you see in the image window will look like this.
Dissolve Blend Mode

Dissolve makes the lower layer take on the colors of the top layer, and how much
depends on the opacity of the upper layer. The Layer 1 opacity is set at
50% here.
Disolve only affects pixels with some transparency,
which is why I lowered the opacity to 50% in this example.
Darken Blend Mode

Darken compares each pixel value of the upper layer to its counterpart's pixel value of the lower layer and chooses the darker of the two to display.
Multiply Blend Mode

Multiply darkens
the lower layer based on the darkenss of the upper layer. No
part of the image will get lighter. Any applied tone darker than
white darkens the lower layer. White becomes transparent.

Color Burn Blend Mode

Color Burn burns in the color of the upper layer with the lower layer. No part of the image will get lighter.
Linear Burn Blend Mode

Linear Burn works like multiply but the results are more intense.
Lighten Blend Mode

Lighten compares the two layers pixel for pixel and uses the lightest pixel value. No part of the image gets darker.
Screen Blend Mode

Screen brightens by lightning the lower layer based on the lightness of the upper layer. The result is always lighter, and makes it a good mode for correcting exposure in photos that are too dark.
Color Dodge Blend Mode

Color Dodge dodges the lower layer with the upper layer, resulting in a lighter image. No part of the image will be darkened.
Linear Dodge Blend Mode

Linear Dodge works like screen but with more intense results.
Overlay

Overlay multiplies the light colors and screens the dark colors.
Soft Light Blend Mode

Soft Light will multiply the dark tones and screen the light tones.
Hard Light Blend Mode

Hard Light muliplies the dark colors and screens the light colors.
Vivid Light Blend Mode

Vivid Light will dodges or burn the lower layer pixels depending on whether the upper layer pixels are brighter or darker than neutral gray. It works on the contrast of the lower layer.
Linear Light Blend Mode

Linear Light is the same as Vivid light but it works on the brightness of the lower layer.
Pin Light Blend Mode

Pin Light changes the lower layer pixels depending on how bright the pixels are in the upper layer. It acts like Multiply when the upper layer color is darker than neutral gray, and acts like screen if the upper layer color is lighter than neutral gray.
Difference Blend Mode

Difference reacts to the differences between the upper and lower layer pixels. Large differences lighten the color, and small differences darken the color.
Exclusion Blend Mode

Exclusion uses the darkness of the lower layer to mask the difference between upper and lower layers.
Hue Blend Mode

Hue changes the hue of the lower layer to the hue of the upper layer but leaves brightness and saturation alone.
Saturation Blend Mode

Saturation changes the saturation of the lower layer to the hue of the upper layer but leaves brightness and hue alone.
Color Blend Mode

Color changes the hue and saturation of the lower layer to the hue and saturation of the upper layer but leaves luminosity alone.
Luminosity Blend Mode

Luminosity changes the luminosity of the lower layer to the liminodity of the upper layer while leaving hue and saturation the same.
This tutorial originally appeared on http://www.northlite.net, a website that no longer exists. I've saved this content for all Photoshop lovers out there that want to know more about Photoshop blending modes.







No comment(s) for "Layer Blending Modes in Photoshop and Elements"