Whether you're looking to transform a photo to vector, vectorize a PSD, or simply create a vector image from scratch, this guide will walk you through the process step-by-step.
Here's what you'll learn:
- Photoshop picture to vector video tutorial
- How to Create a Vector Image Effect in Photoshop
- Photoshop to vector shape
- Save SVG file in Photoshop
- Raster to custom shape Photoshop action
- Image to vector Photoshop action

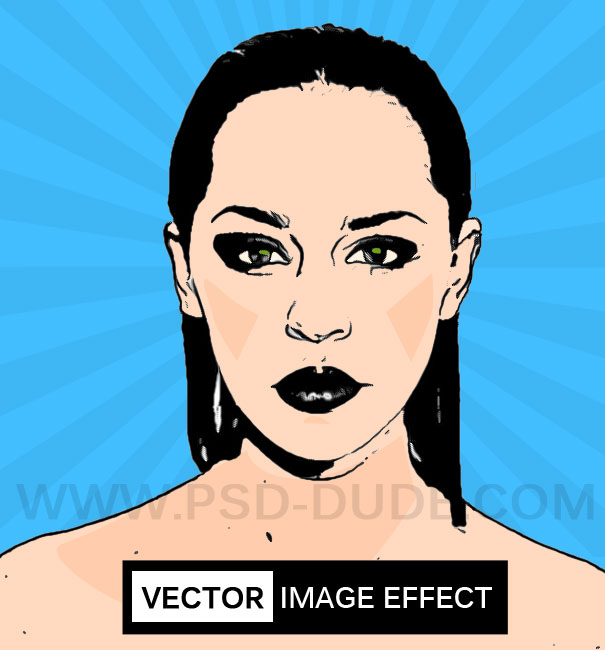
How to Create a Vector Image Effect in Photoshop
Learn how to create a vector image effect in Photoshop in just a few easy steps.

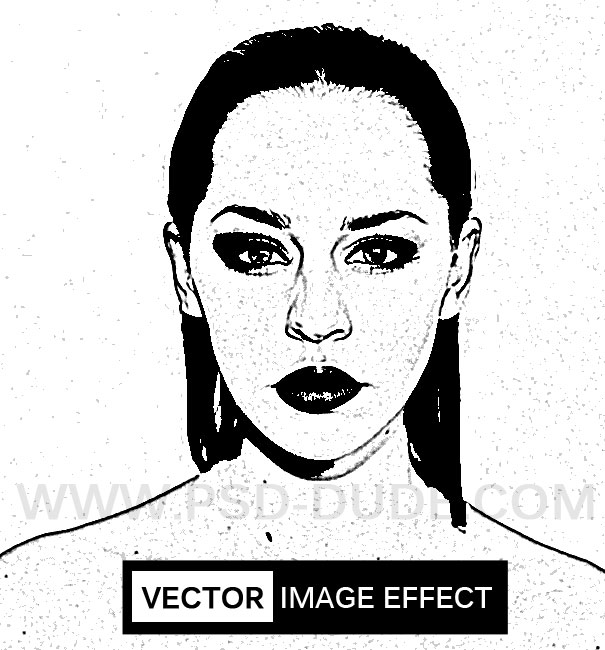
In this tutorial I am going to show you a simple way to create a image to vector effect using any photo/image/graphics/etc. In the next tutorial I am going to show you how simple it is to turn from photo to vector shape in Photoshop. So let's start with this girl stock image; you can use any image you want but if you want to create vector silhouetts the best are the photos with white/black background. Or better still you can use cutout images.

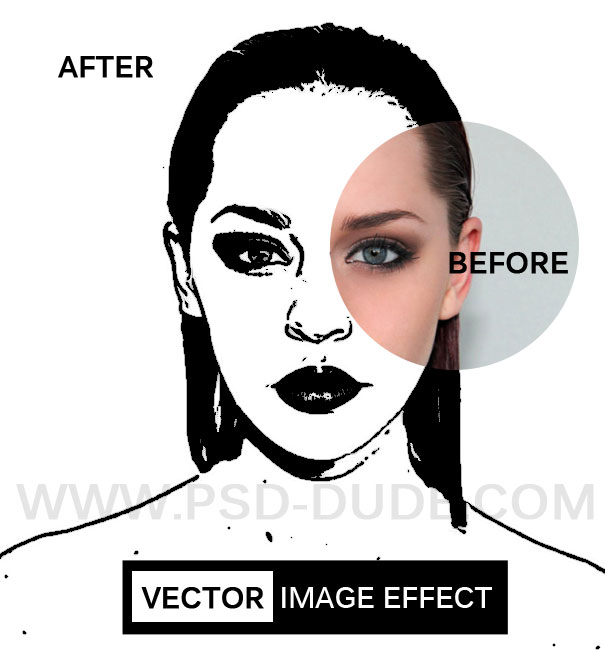
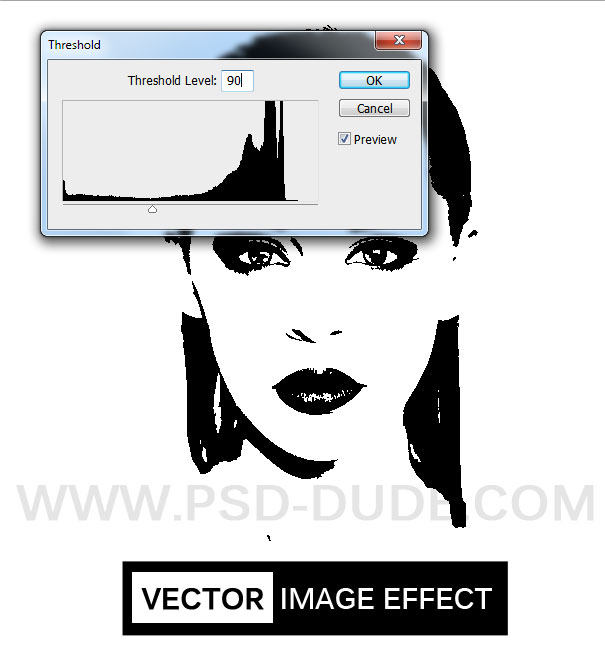
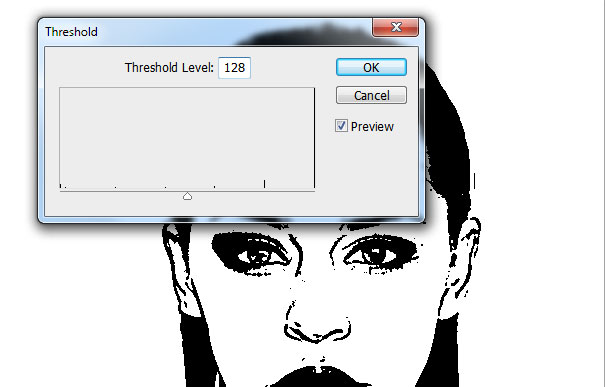
Duplicate this layer and call the layers Girl 1 Layer and Girl 2 Layer. You can also keep a copy of the original layer. Go to Image>Adjustments and use the Threshold adjustment for the Girl 1 Layer. Set the level depending on your photo size, details, etc.
TIP: If you are looking for a Photoshop alternative, try this free stencil maker online and you will btain great results.

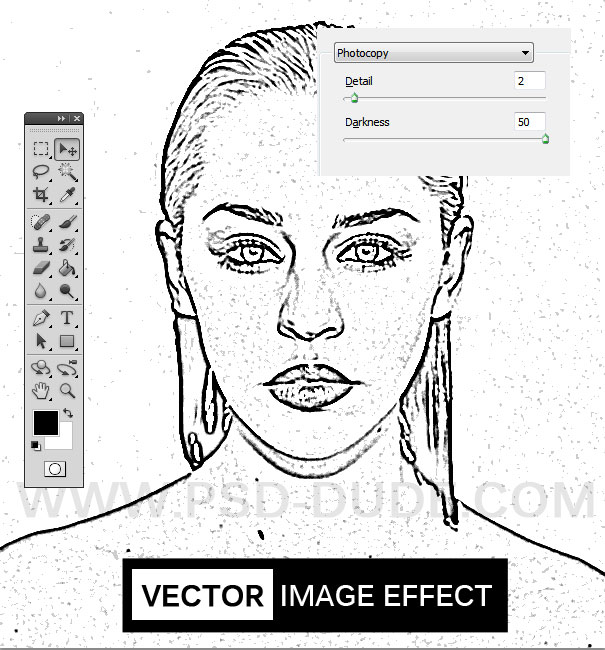
Set the foreground color black and the background color white. Go to Filter>Sketch and use the Photocopy filter for the Girl 2 Layer.

Set the blend mode of the Girl 2 Layer to Multiply and merge the two layers.

Use again the Threshold adjustment for the new created layer.

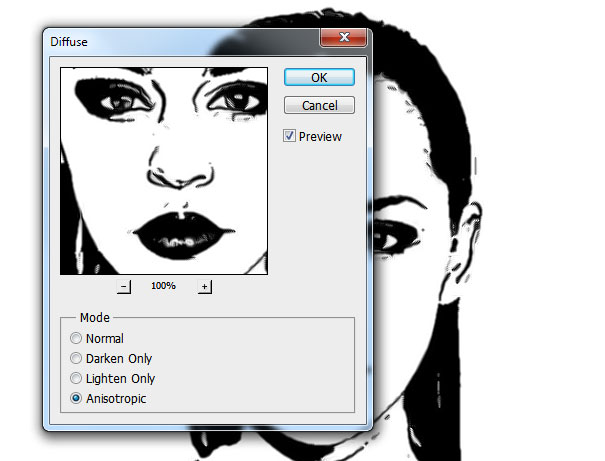
For a smooth edge result you can go to Filter>Stylize and choose Diffuse

Convert The Image To A Vector Shape
Now let's convert the image to a vector shape.
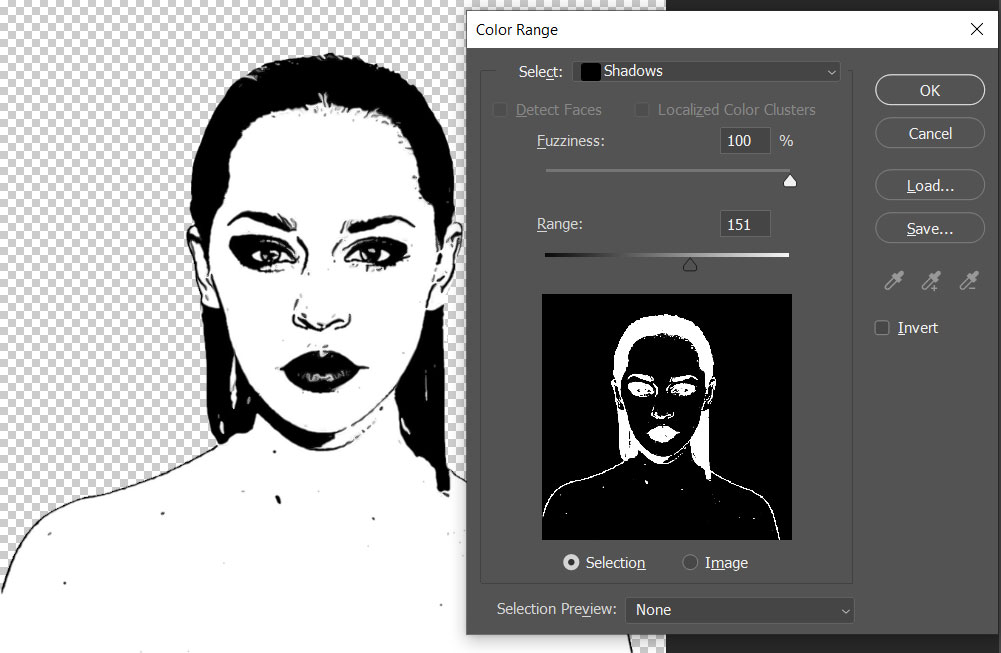
There are many methods for doing this, but I will show you the simplest one. Right now we have an image that has black and white areas. Let's select the black areas by going to Select>Color Range... and select Shadows with the following values:

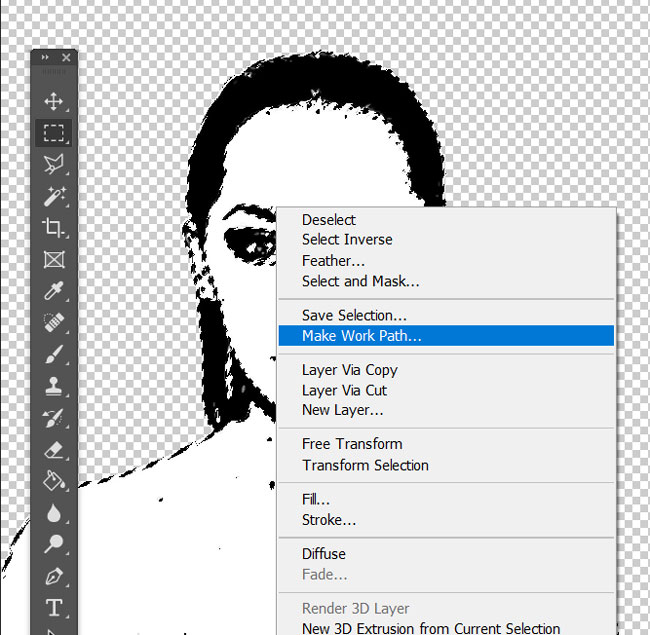
This will create a selection of the black areas. Click on the Marquee Selection Tool right under the Move Tool and then right click on the selection. Choose the Make Work Path option, a Tolerance of 1px is OK. The higher the tolerance, the smoother the curves of the vector shape, but also the less detailed.

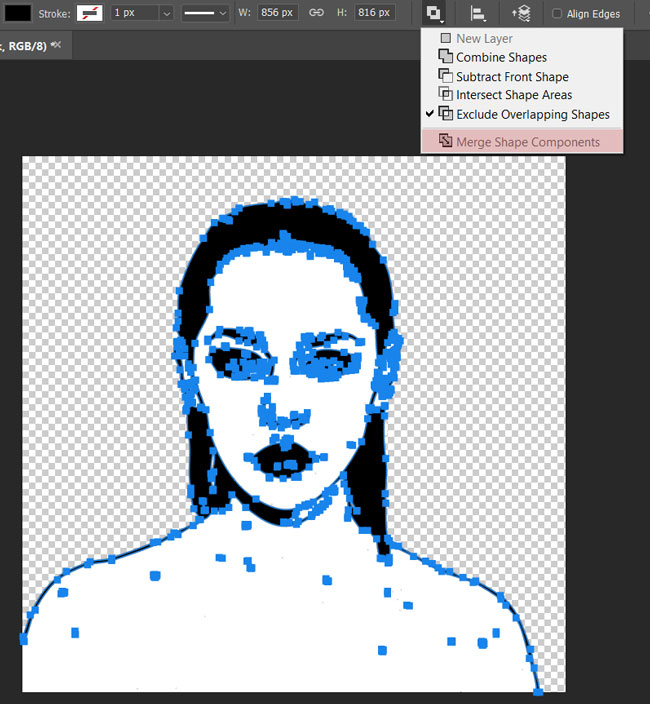
We can convert the current Work Path to a vector shape by going to Layer > New Fill Layer... > Solid Color. Choose black as the color and input a name for the new layer like Girl Vector Shape Black.
This new layer created is actually the vector shape. To make sure the vector shape is all one single shape, go to the Shape Selection Tool (under the Text Tool)) and select the whole shape, then merge all the parts of the vector shape.

For printing the Photoshop vector image or vector shape on a T-Shirt for example, the layer Girl Vector Shape Black is enough. But, if you want to have a complete vector image then we need to make a similar layer for the white areas. To do this take the exact same steps on the initial black and white layer from the Select>Color Range..., but this time choose Highlights.
Name the resulting layer Girl Vector Shape White choosing a white color for the Solid Color fill layer.
Export SVG Vector Image From Photoshop
So, we transformed our image to vector using Photoshop tools. Now what?
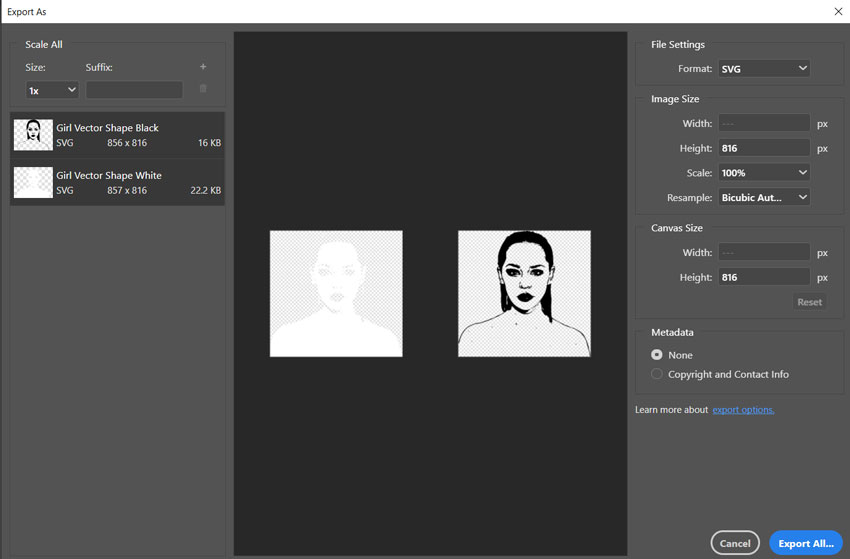
We can export our Photoshop vector shapes to vector image formats like SVG. To do this, right click on the shape layer(s) and choose Export As... selecting SVG as the format for export.

This is how you can convert image to vector effect. You can now use the Paint Brush, color black to close the gaps and to use the Paint Bucket Tool if you want to add color. I have also added a vector sunburst using these free sunburst brushes to create a vector comics background. A similar technique I have used in one of my oldest tutorials on how to create a comic book effect in Photoshop

Convert JPG to Vector in Photoshop
In this next tutorial you will learn how to turn the Photoshop vector effect in an actual vector image that can be resized without loosing quality and exported to Illustrator.
Custom Shape Photoshop Creator (Create Custom Shapes Easy!)
This set contains 1 layerd PSD file that will allow you to create a vector shape silhouette out of any photo/graphics/image. The pack also contains a Photoshop action that you can use to create custom shapes.

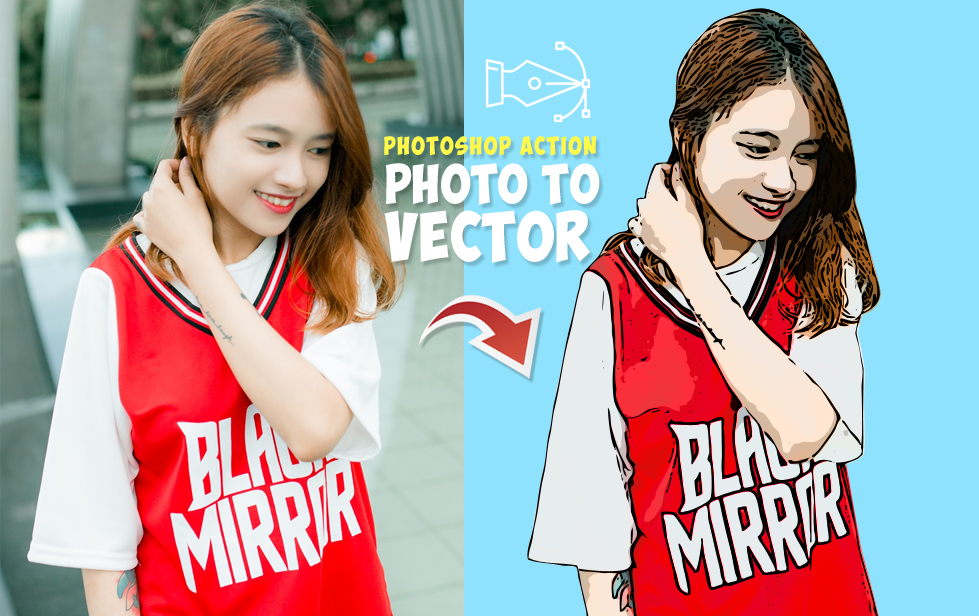
You can also try this Photoshop action that turns any JPG image into vector using Photoshop. The results is a complex vector image with colors and not just a vector shape silhouette.
Vectorizer Convert JPG to Vector Photoshop Action (Quick and Easy!)

- unique Photoshop action to create vector art with 1-click
- create vector shapes, vector silhouettes, vector images, vector art from any image
- 300 dpi great for print (T-shirts, coffee cups, magazines, books, flyers, etc)
- Tested and working with Photoshop CS and CC, all language versions
- Requirements: RGB color, 8 bit, 72-300 DPI
- Easy to Edit and Customize
- Fully customizable
- Little Photoshop Skills Required

In Conclusion
Now you know how to vectorize an image in Photoshop. You can convert image to vector Photoshop custom shapes or to SVG using the methods above or one of the Photoshop actions provided.So you don't have create vector in Photoshop from scratch, just use this photo to vector Photoshop techniques. If you have any questions about how to vectorize in Photoshop, drop me a comment below or contact me on our Facebook page and I will answer your questions.







9 comment(s) for "Image to Vector in Photoshop"
I will show you how to create a vector shape out of any photo/image. It is quite a simple technique to create custom shapes and silhouettes using images. So stay tuned! reply
--
Hi, this vector effect can be made we a photo that has a background? How can I create a vector portrait from an image that has a background? reply
DOWNLOAD - VECTORIZER VECTOR PHOTOSHOP CREATOR
that photocopy aspect has been eluding me for some time now
great site reply
reply
you can create the effect using an image that has a background with lots of elements; you will obtain a vector effect of the background as well.
If you want to obtain only the vector portrait you will have to remove the background. Here are some tutorials that will show you how to remove the background in Photoshop using Selection Tools. reply
https://www.psd-dude.com/tutorials/convert-image-to-vector-shape-silhouette-in-photoshop.aspx reply