LED Photoshop
To create a LED text effect you can use a cool Photoshop action from GraphicRiver. Check out the tutorial below where I will show you how to create an LED effect from scratch.
TV Screen Effect Photoshop Tutorial
While writing another tutorial about how to edit text in image using Photoshop, I started thinking about making a tutorial on how to transform a text to a LCD screen text effect.
So, in this tutorial you will learn how to create a computer screen LED text effect in Photoshop using a screen texture. You will see that it's really easy to simulate a computer screen in Adobe Photoshop. The Photoshop computer screen effect comes with a free PSD file for you to download.

Open a new PSD file, 72 dpi, RGB color mode, 8 bit. Create a layer called Computer Monitor Texture and fill it with color #3b3b3b which is a dark gray.

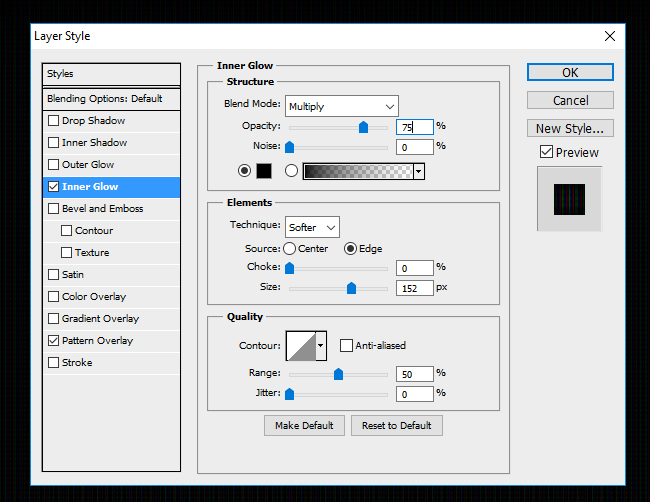
Add and Inner Glow with color black to create a vignette around the TV screen.

Computer Screen Textures & Patterns
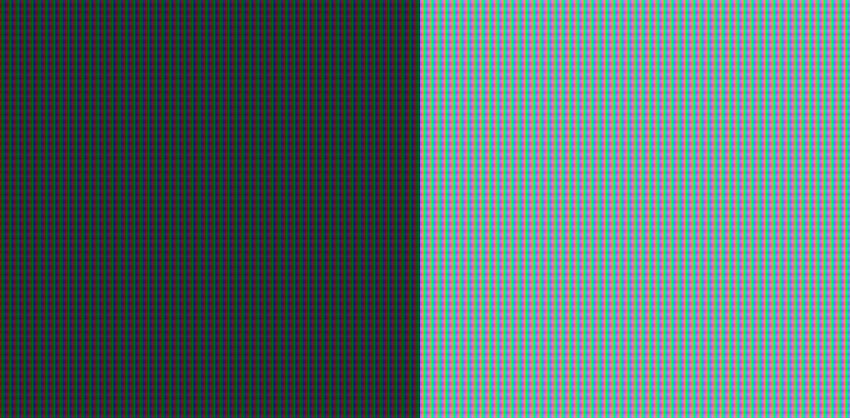
Download this computer monitor seamless texture PAT file. Then, install the PAT pattern file in Photoshop to be able to use the pattern.
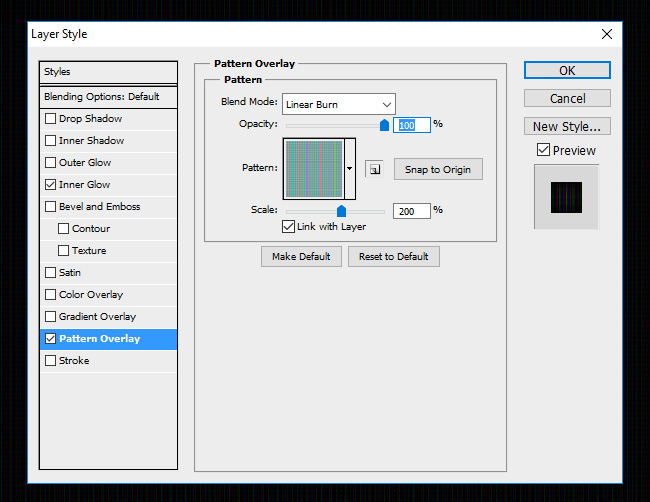
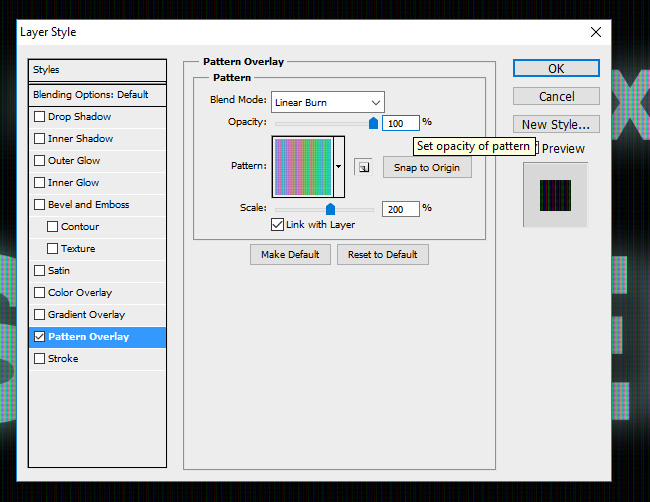
Add a Pattern Overlay layer style to the background layer using the tv screen texture pattern.

You can also use these computer screen textures insted: LCD Screen Monitor Texture and RGB LED Screen Texture that are free for personal and commercial use.

Create the LED Screen Text
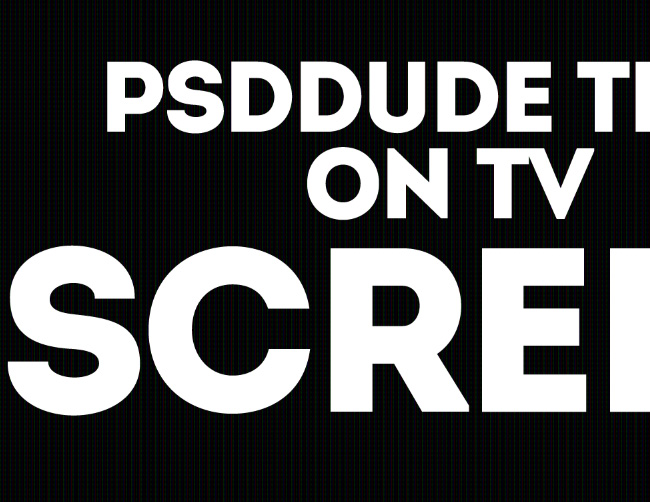
Create a new layer called Computer Monitor Text I will type something. Use color white for the text and as for the font type I will use Intro font because it has simple geometric lines and it is a sans-serif font.
See this tutorial to learn how to install fonts in Photoshop. In typography, a sans-serif, sans serif, gothic, san serif or simply sans typeface is one that does not have the small projecting features called "serifs" at the end of strokes.

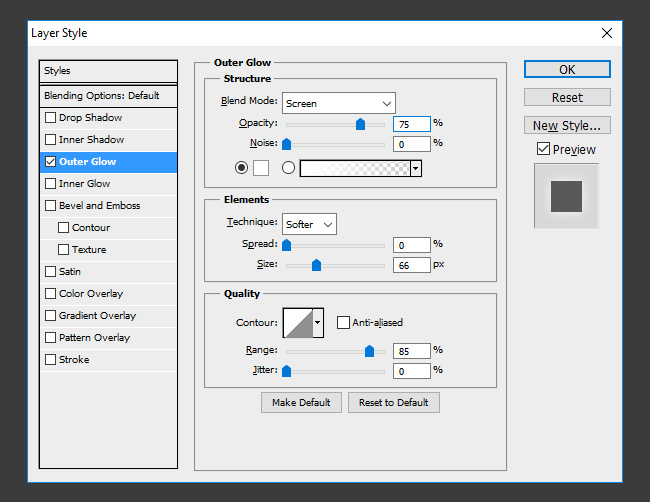
Add an Outer Glow style for the Computer Monitor Text and convert the layer into a smart object. Right-click and choose Conver to Smart Object.

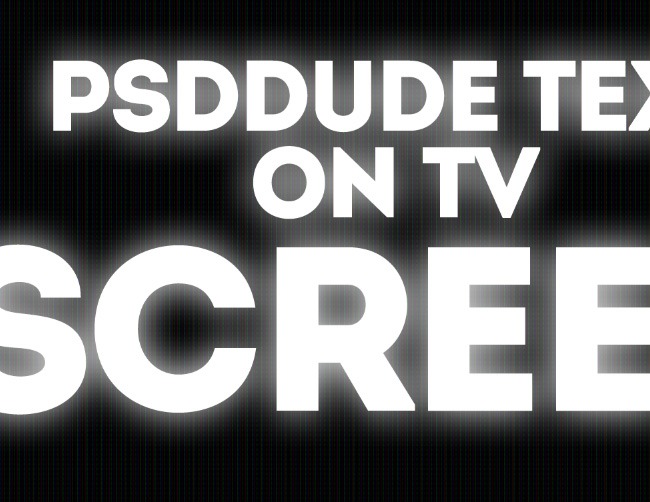
Your screen effect Photoshop text font should now look like this.

Time to add a layer style for this new smart object. Add a Pattern Overlay using the same computer monitor seamless texture that you downloaded in the previous step.

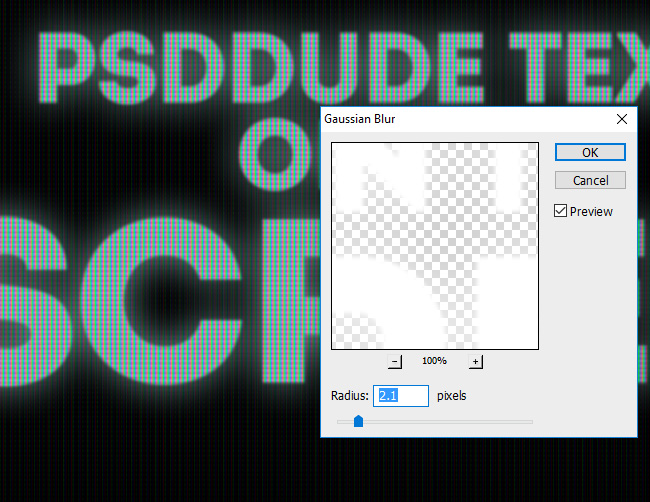
Next we'll add some smart filters. The smart filters are regular Photoshop filters that are applied for a smart object becoming smart filters; that means they can be edited and have a non-destructive effect. Go to Filter > Blur > Gaussian Blur.

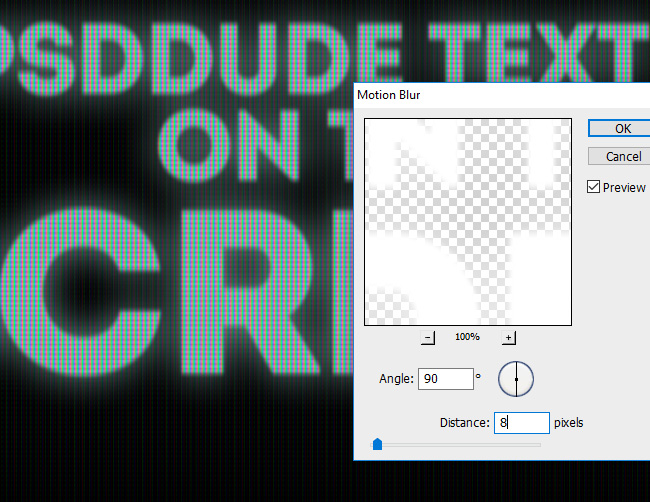
Go to Filter > Blur > Motion Blur and make these settings.

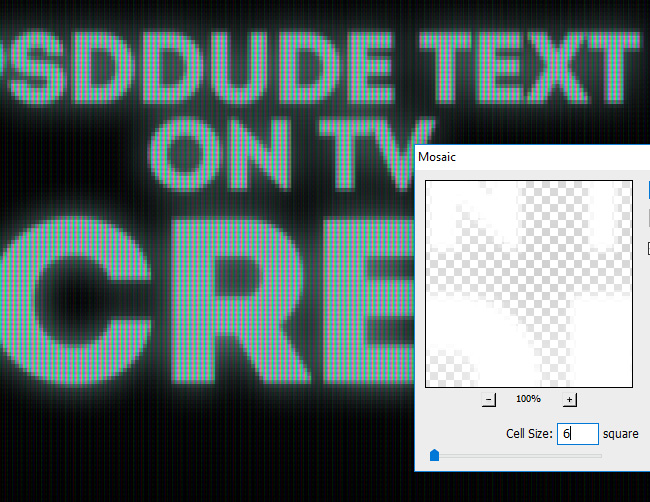
Go to Filter > Pixelate > Mosaic and make these settings. You will obtain a soft pixelate effect.

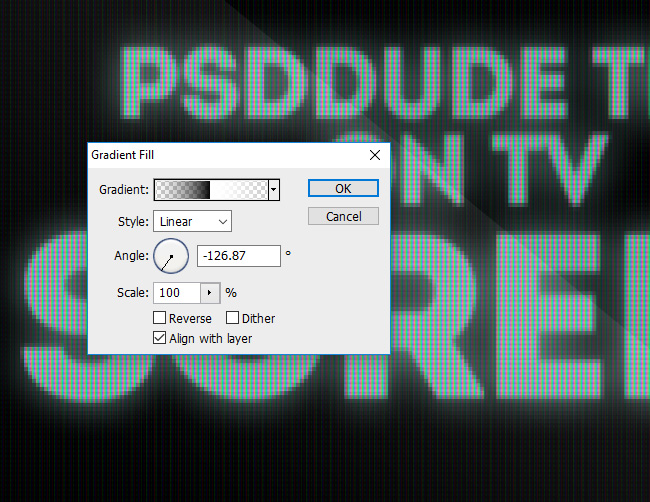
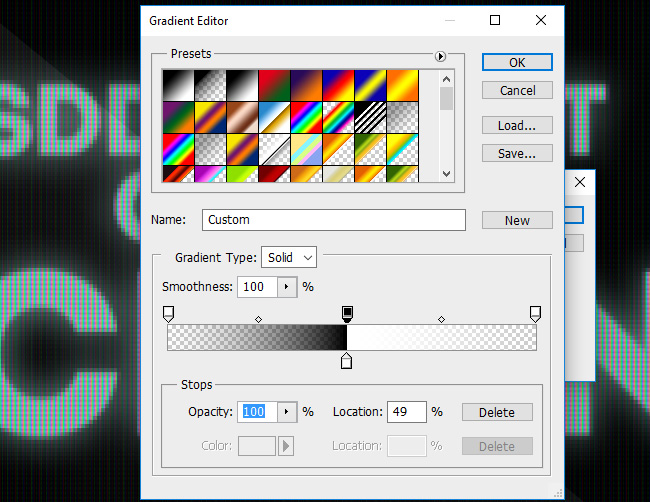
Let's add a Gradient Fill adjustment to create a screen reflection for the computer monitor. Blend mode is set to Normal, opacity 6% .


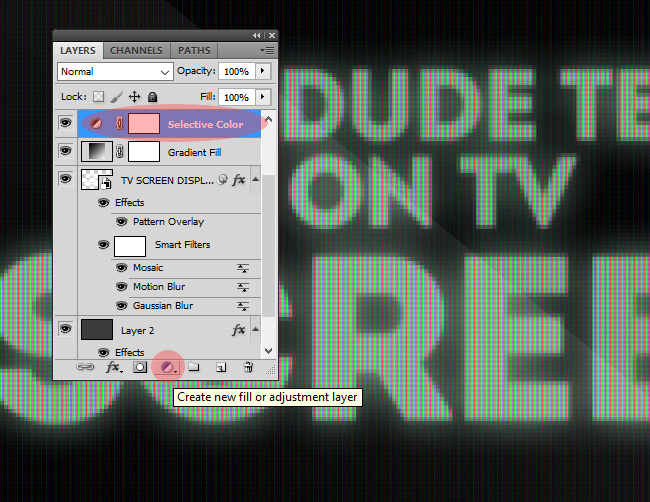
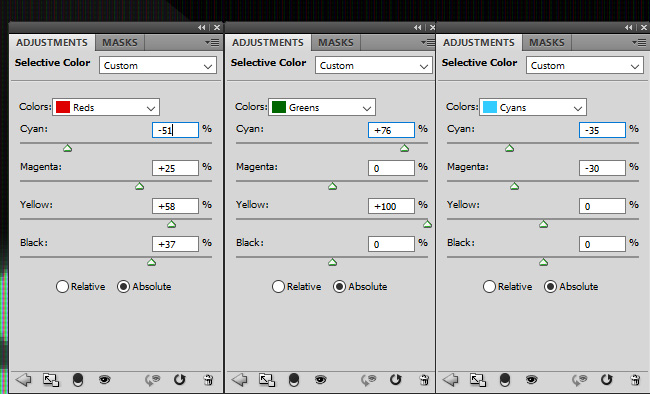
Add a Selective Color adjustment to slightly change the color tones.


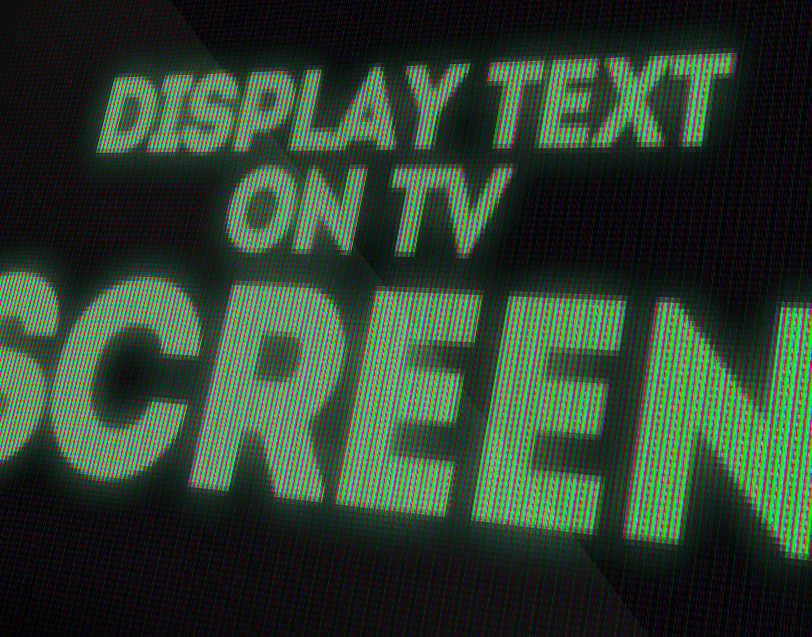
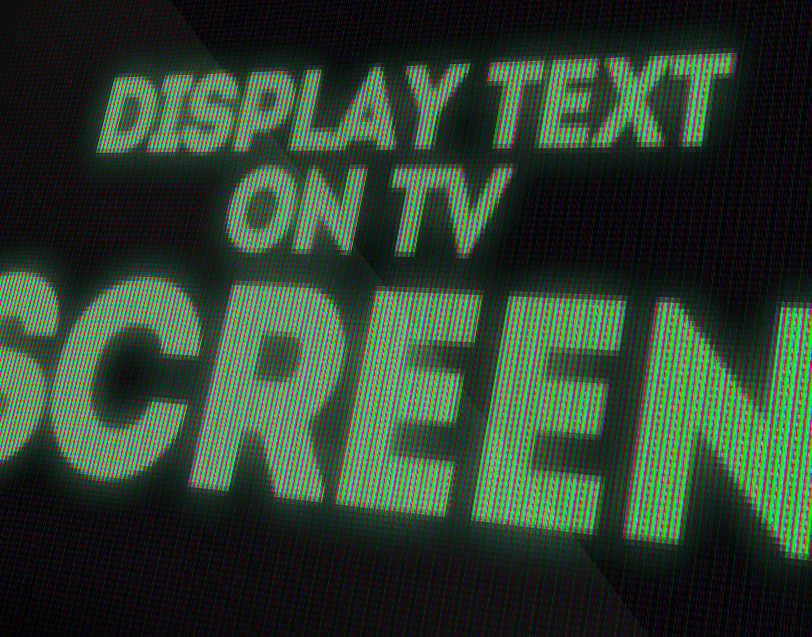
For the final touches I also added a Vibrance adjustment (Vibrance +35 and Saturation +100). Select all the visible layers and convert them to one smart object. Use the Edit > Transform > Distort to change the display screen peerspective. So here is the final result for the computer screen text effect made in Photoshop.

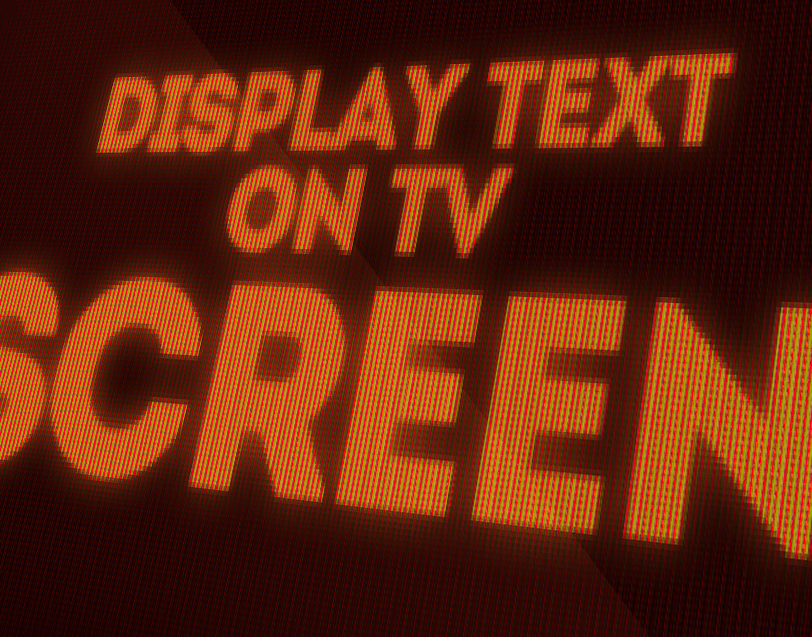
You can make combinations of color to create other cool LED text effects. For example you can add a Gradient adjustment with blend mode Color and choose a gradient or a monotone. See some LED screen text effect examples below.


Photoshop Screen Effect FREE DOWNLOAD
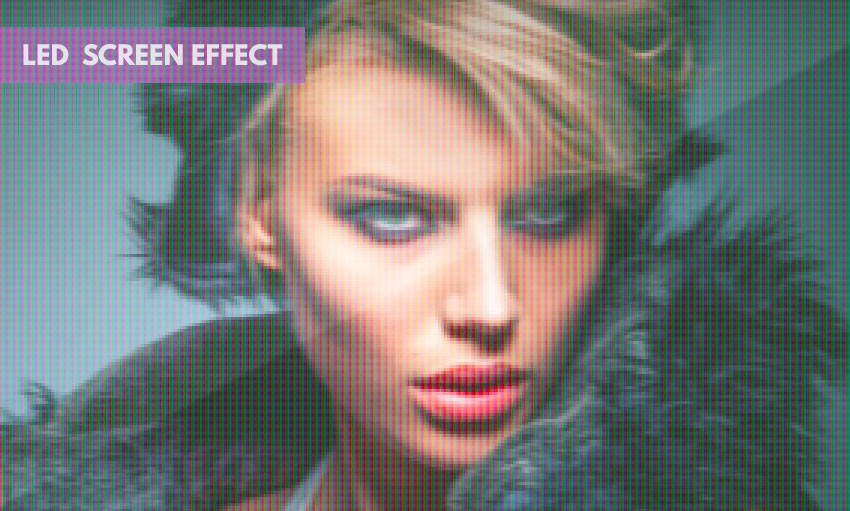
I have made this led screen effect PSD file that will help you create a LED screen font more easily. The LED screen effect mockup psd works for text, shapes, logos. So, if you are looking for a lcd screen effect, you are in the right place. The LED screen photoshop effect works for photos too and other illustratins, graphics, etc.

You might also like
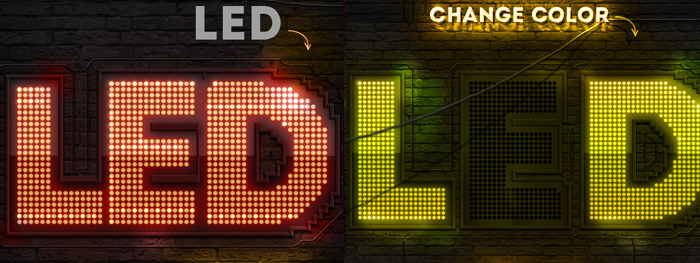
If you want to create LED effects in Photoshop more easily you can try these premium Photoshop actions. Fully customizable, layers intact and they work with any type of layer, text, shapes or raster.
LED Light Sign Photoshop Creator

LED Text Photoshop Action Generator

LED Effect Photoshop Action with Animation

80s Font: Synthwave Art & Design
You can also check out my new article about the 80s font, Sythwave art and Outrun poster design.







No comment(s) for "How to Create a Computer Screen LED Text Effect in Photoshop"