Text Graphics Design
Text graphic design refers to using text and letters to create powerful designs. If you are looking to create text graphic designs for your social media account, logos for your business or clients, posters, etc. in this article I will show you the most interesting techniques for combining fpnts, colors & graphics. If you enjoy this tutorial I would really appreciate it if you could share it on your social media pages or your blog pages.
Usually the text graphics are in the form of a text overlay that you place over your photos or as stand alone text PNG images with transparent background.
Let me give you some meaningful examples.
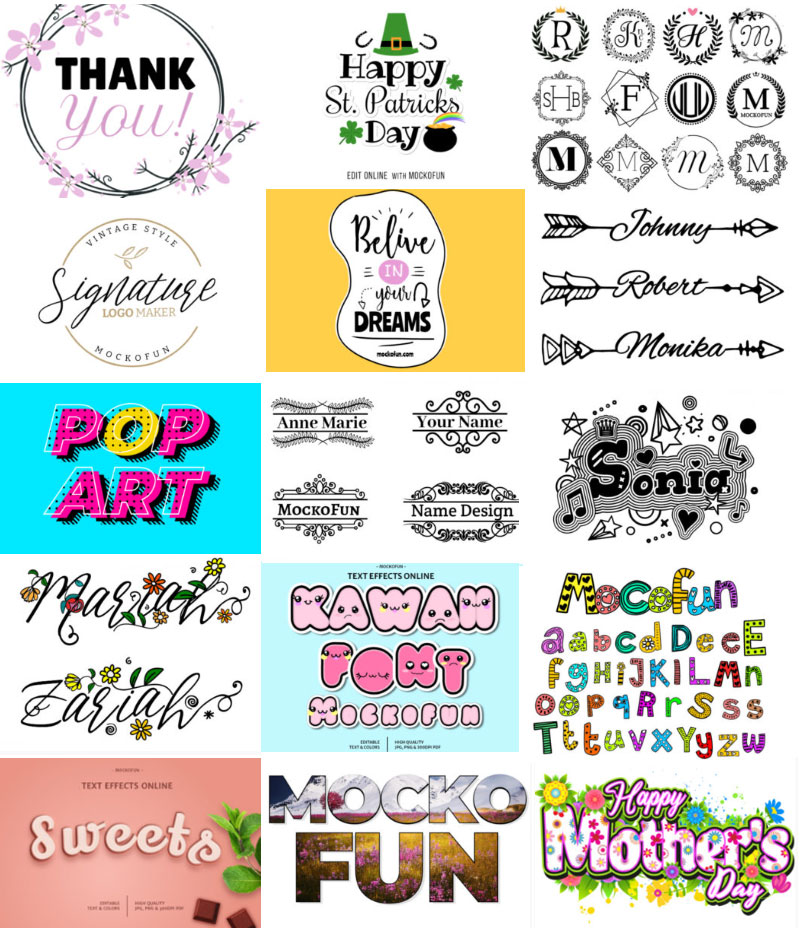
Seasonal greeting text messages are probably the most used text design subjects: “Merry Christmas", “Happy New Year", “Happy Thanksgiving", etc.
Probably the most used PNG clipart by people around the world is the “Happy Birthday" text message. Happy birthday text graphics are a simple yet effective way to congratulate someone on social media, forums or via email.

Other popular PNG text download choices are “Thank You", “Hello" and of course “I Love You". A thank you text png is also useful if you need to thank someone for a special thing that a person/organization did for you.
Last, but not least are the text images with quotes. Lots of people make PNG quotes for forums, blogs, social media, etc.
1. Use Different Font Faces, Font Weights & Different Font Size
Make a word stand out from the text using another font with a bigger size and higher weight. Usually the text logos with slogans use this technique.
There are some basic rules for mixing fonts and getting the right font combination:
- Choose complementary fonts
- Create contrast trough font weight & font size & font color
- Avoid pairing fonts that are too much alike
- Keep it minimal by combining only two to three fonts
- Choose contrasting fonts with different font styles

Here is an example of mixing fonts in a logo that actually works. The font combination used in this text logo includes three different fonts. The Luckiest Guy font which is a bold font is combined with the Shellahera Script font which is a script font. The third font used for the logo slogan is a simple font called Bebas Neue font.
Basically, if you want something simple use one font. If you want a more advanced effect start by mixing fonts and by adding font styles.
2. Overlapping Text or Overlapping Letters
Write overlapping words or only overlap letters in the text to create a fancy text effect.
The text is a vehicle for communication and it's present everywhere. We find text on photos, text on screen, text on videos, text on printed materials like cards, invitations, posters, etc.

Try this online overlapping letters generator or make the same text design in Photoshop. The overlapping letters logo generator has plenty of font types and font styles to play with.
The overlapping text design presented below is another good example of beautiful text graphics.

The text graphics design is made by using two combined fonts placed one over the other. Overlay letters and words in different creative ways.

The Bebas Neue font is a display font suitable for headlines while the Sugar Candy font is a signature font inspired from classic handwriting style. The two different fonts work great together. Create a text PNG with a cool design using this free template.
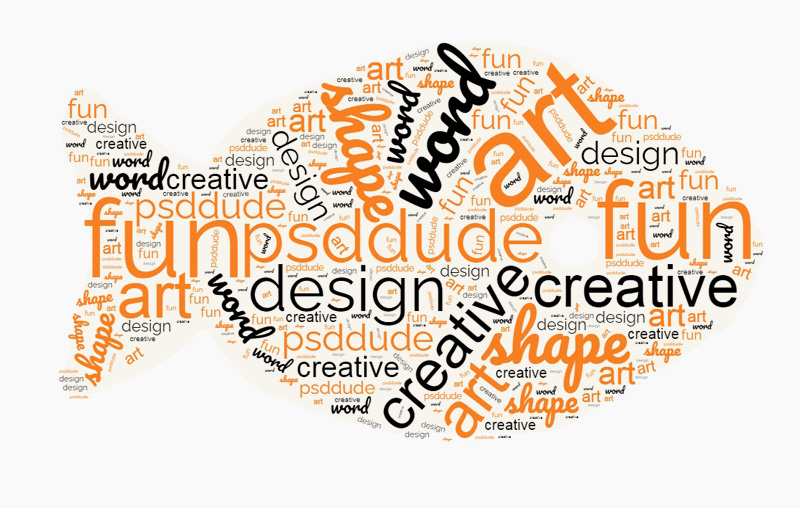
3. Arrange Words or Text in Shape
By placing your text on path or by arranging words to fit in different shapes you get a very interesting effect.
To create a shape typography, first you have to choose a shape and then you have to arrange your text inside that shape. The most basic shape that you can use easily is the circle shape.

To make a shape typography use a free word cloud generator. Here are some useful online tools that you can use: WordClouds and WordArt.

With MockoFun online text editor with fonts, you can write text on path. Make a spiral text, heart text or circle text quick and easy.
There are lots of examples of text graphics like text png, text overlay, text images and the list goes on and on. You can find free text graphics in JPG, PNG or GIF file format. These images of text are not editable. On the other hand, there are text graphics in PSD file format. Text PSD files are editable in Photoshop or Photopea.
To add text on path online you can use different shapes like heart, spiral, wave, star and so on. Use the heart shape text generator and design your own text.
4. Replace a Letter or an Entire Word with a an Icon, Graphics or Symbol Character
Sometimes only by replacing a letter with a symbol character, icon or graphics that looks like the letter you emphasize the text message. This is a very simple way to create text logos.
Usually, letters like “I", “O", “A" are easy to replace with graphics. Make sure that the text can still be read.

In the first example, I replaced the letter "A" with the Eiffel Tower clipart. The Eiffel Tower is a wrought-iron lattice tower on the Champ de Mars in Paris. It's one of the most famous Paris landmarks.
The Mouse Memoirs font and the Londrina Solid font are both available online inside this free font png generator.
Another great way to make text graphics is to replace an entire word with a graphic representation not just a letter. The most famous example is the text "I Love ..." that is replaced with "I ❤ ...". So, basicaly the word love is replace with a heart shape.

The font combination used in this text graphic design is Mouse Memoirs font and Spicy Rice font which are both fancy fonts.
The heart text symbol and the star symbol are graphics used in text graphics and text logos.
If you want to put your own mark on the design, use a cool text graphics generator. In this way you will have more control over the text graphic design.
How to make text graphics? Use a graphic design software like Photoshop or choose a custom text maker like CoolText or MockoFun.
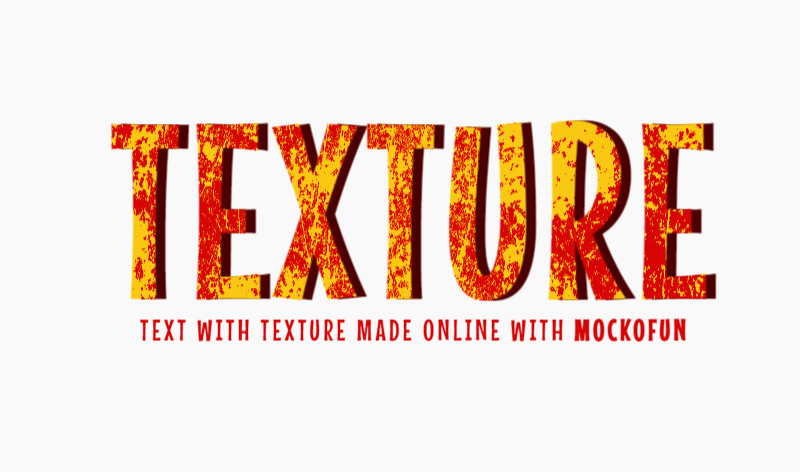
5. Use Text with Texture
Use textured text to easily convert plain text to interesting text graphics. In this simple way you can make text designs that otherwise take a lot of time to create (eg: grunge letters).

There are so many free textures for Photoshop that are perfect for making text with texture. Before adding the texture, add some filters like Threshold or Contrast, Duotone, etc.
A text graphics creator has lots of fonts and font styles to play with. A text design maker with more advanced features allows you to apply filters, to add graphic elements, to resize, rotate, etc.
6. Make Graphic Additions or Add Decorations to Your Text
Decorative text elements like text tails, ligatures, letter flourishes, font swashes, floral elements or sparkles are all examples of how you can turn a boring text design into a beautiful calligraphy art.
In this floral logo design you can see text ornaments that are added to the initial font type making it more beautiful and unique.

7. Put an Image Inside Text
Text masking is a popular technique to make your text graphics even more descriptive. Place a New York city image inside the “NEW YORK" text and your visual message is complete.
Fill text with image and create text graphics for social media, travel blogs, scrapbooks, posters and so on.

A custom text editor is a free choice for making graphics with text. The text design template can contain other elements beside the writing. If you make a PNG text use clipart, cutout images and other PNG graphics with transparent background.
If you need a text design art with an image background, use free images from Pixabay.
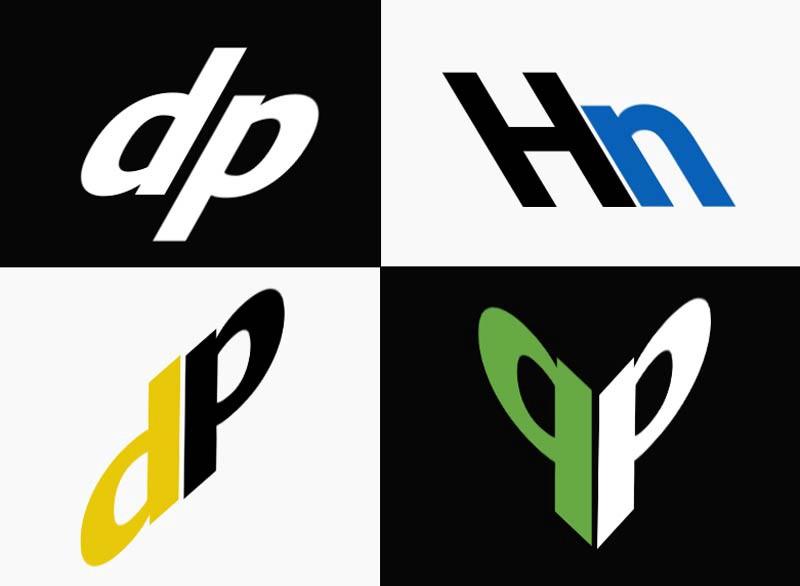
8. Use Text Transform Like Distort, Rotate, Flip, Skew, etc.
Something as simple as a text distort can spice up a bland text. Experiment with skewing, text mirroring, etc. and see what works best for your text graphics.

Use this Photoshop action to distort text or try the MockoFun online tool. Distorted text works great for headings and big titles. These are used for wall posters, movie posters, magazine covers, etc.
To create an effect like this you can flip text, mirror text, reverse text, skew text or rotate text. You can also use a distort filter like Wave, Warp, Bend, Displace and other filters like these.

To make a letters logo for your company or brand, the distorted letters look great. Check out my article and learn how to combine letters into one symbol.
9. Use Text Styles Like Shadow, Glow, Outline, Gradient
Build up your text design by playing with different font styles like gradient text color, pattern overlay, outer glow, drop shadow and so on.

To make text graphics people use all kinds of text effects with different styles and designs. Photoshop is my number one choice when it comes to create text graphics.
But, for really quick results I like to make text design online free with this easy to use tool.
In this article we talked about subjects like writing design, textual design & textual logo design, font graphic design and other similar things.
The writing design online is more popular than ever. There are so many great tools that can help you create a font graphic design online.
In my next article I will tell you more about the writing design styles and how to use a writing design maker to make a font graphic design free.
People usually prefer a text graphics maker that offers them a list of downloadable effects. Such a text graphics creator is useful for super fast results.
In Conclusion
On a quick search on google I get a list of free tools. The text graphics generator online list includes tools like: CoolText, FlamingText, TextFx, MockoFun, MakeText, InkPx, etc.
However the text design online that some of these tools offer is pretty limited compared with Photoshop. Eye-catching font graphics need a little more effort.
Choose a cool text graphics generator or a png text generator from the list above to make a cool text graphics design.
Sell Stock Photos Online
Instagram Photography









No comment(s) for "Text Graphics Design"