🔤 Scrolling Text Generator 🔤
Scrolling Text Generator by PsdDude
Our scrolling text generator online allows you to create scrolling text gif images with animation. Use the infinite scrolling vertical text for things like song lyrics, poems or long quotes.
This scrolling font is fully customizable and you have a lot of options to choose from. The Google scrolling text search returns lots of results from HTML code to apps.
Scrolling text is a dynamic element often used in digital media to capture attention and convey information in a visually appealing manner. It is utilized across various platforms to enhance engagement and communicate messages effectively.
✨ With our online tool you can make scrolling text GIF animated images quick and easy. This is so cool!
1. What is Scrolling Text?
Scrolling text refers to a line or block of text that moves horizontally or vertically across a screen. Our text scroller online helps you create this kind of text effect which is widely used in digital displays, websites, and videos to create a more interactive user experience.

2. Types of Scrolling Text
- Horizontal Scrolling Text: Horizontal text scroll moves left to right or right to left across the screen.
- Vertical Scrolling Text: Vertical text scroll moves up or down, often seen in credits at the end of movies.
- Marquee Scrolling: Scrolling marquees are a continuous loop of text that repeats as it scrolls.
- Scrolling Text Time Waster: Refers to a text continuously scrolling across the screen, usually with no significant purpose or end goal.

3. Use Cases for Scrolling Text
- News Tickers: Infinite scroll text or automatic scrolling text is often used by news channels to display breaking news or stock updates. The weather tickers are also pupular on news websites. A news ticker looks great on website headers & footers or on left/right side widgets. Try to add scrolling news on your blog!
- Event Announcements: Moving text animations are ideal for displaying important updates or reminders during live events or streams.
- LED text: Create a LED sign or LED text online by choosing a black background and a colorful LED font.
- Teleprompter: Create a teleprompter online easily with our online tool. No need to find a teleprompter app elsewhere. Simply write your text and set the speed of the animation.
- Website Banners: Infinite scrolling text enhances user engagement by drawing attention to key messages, promotions, or updates.
- Video Intros and Outros: Text scroll effect adds a professional touch to video content by scrolling credits, titles, or important information.
4. Who Uses Scrolling Text Animation and Where?
- Media Outlets: News channels and broadcasters use scrolling text banners for real-time information delivery.
- Event Organizers: For conveying critical updates during live events or on digital signage, the event organizers can use the text scrolling generator.
- Content Creators: YouTubers, streamers, and video producers use scrolling text in their videos for credits (rolling credits) or highlight messages.
- Web Designers: Scrolling text is incorporated into website design to create dynamic and engaging user experiences.
5. Benefits of Using Scrolling Text
- Increased Engagement: Scrolling text captures the viewer's attention, making it more likely they’ll read your message.
- Space Efficiency: A text moving animation like this, allows you to convey more information within a limited space.
- Versatility: It can be used in various contexts, from websites to PowerPoint presentations and video content.

How to Create Scrolling Text
There are multiple tools and techniques available for creating scrolling text:
- Scrolling Text Generator: Online tools that automatically create text scroll for you.
- Graphic Design Software: Tools like Photoshop or Adobe After Effects allow for more advanced scrolling text animations to use in video content.
- HTML/CSS for Websites: Simple scrolling text can be created using HTML and CSS, making it easy to embed on web pages. If you want to know how to move text up and down in html, let’s ask John, our programmer.
Scrolling Text Generator
For those who want to create scrolling text quickly and easily, a Scrolling Text Generator is the perfect solution. This tool allows you to customize scrolling text and download it as a GIF or video file, making it easy to add to your digital projects.
The moving text generator has lots of features. Create a text moving left and right or a text moving up and down by choosing horizontal or vertical from the drop-down list.
If you need a vertical scrolling text generator or a horizontal scrolling text generator, you are in the right place.
Here are the key features of our free scrolling text GIF maker:
- Customizable fonts, colors, scrolling type, scrolling direction and scrolling speed
- Output formats include GIF and MP4 for versatile use
- User-friendly interface with no design experience required
Scrolling Text GIF
How to make a scrolling GIF?

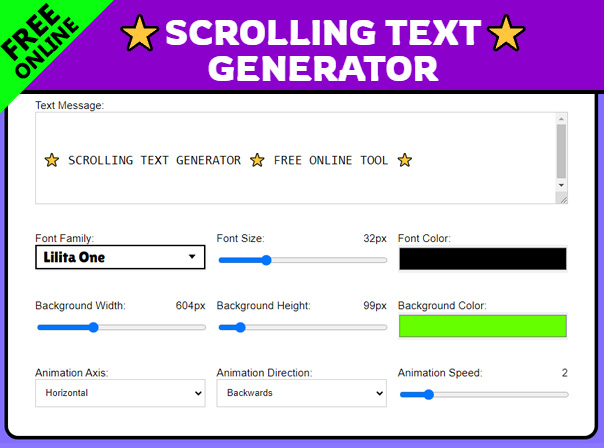
Use our scrolling text gif maker free. The running text generator is an online tool that anyone can use. Here is how you can use the text scrolling app:
- Text Message: First input your Text Message. You can add a one line text or you can add multiple lines of text.
- Font Type & Font Color: Next, the scrolling text maker allows you to choose the Font Type and the Font Color.
- Background Color: Set the background color to obtain a nice contrast. If you lack ideas, use the premade templates; choose one that you like and customize it.
- Animation Axis & Animation Direction: Choose the Animation Axis and Animation Direction. The horizontal scrolling text is more for short messages like “I love you” scrolling text but mainly for news and announcements.
- Animation Speed: You can decide how slowly or rapidly your text will move on the screen.
Scrolling text GIF images like "I love you" scrolling text, "I miss you" scrolling text, “I am sorry” scrolling text and "Happy Birthday" scrolling text can be used in various digital and social contexts to add a personal and dynamic touch to your messages.
This is probably the best scrolling text video maker online free!
- 📢 News scrolling text: This text is seen on websites, presentations, etc.
- ❤️ I Love You scrolling text: The scrolling text I love you message is one of my favorites and it’s perfect for Valentines Day.
- 📺 LED Scrolling Text: This LED scroller online is great for creating 80s animated signs & colorful text effects.
- 🎂 Happy Birthday scrolling text: This effect is great for making a surprise to a friend or loved one.
- 😢 I Miss You scrolling text: Express your feelings in a nice creative way.
- 🌌 The Star Wars scrolling text: The Star Wars scrolling font is distorted and it moves in perspective. This one is perfectly vertical.
- 🐱 Cute Scrolling Text: Use cute emojis and fun fonts to create unique effects.
- 💬 Scrolling Text Hello: It's great for presenting you in front of your audience.
Places Where You Can Use Scrolling Text
✔️ Social Media: Add these GIFs to your posts or stories on platforms like Facebook, Instagram, Twitter, to express your feelings in a visually appealing way. They work well for special occasions, like birthdays, anniversaries, or just to let someone know you're thinking about them.
✔️ Messaging Apps: Send these GIFs in direct messages or group chats on platforms like WhatsApp, Messenger, Telegram, to convey emotions in a more animated and engaging way than text alone.
✔️ Email Signatures: Embed a scrolling text GIF in your email signature to add a fun and personal touch, especially during holidays or special events.
✔️ Digital Greeting Cards: Enhance your digital greeting cards with images made using our scrolling text GIF maker to make your wishes stand out and feel more personal.
✔️ Presentations: Enhance your presentations by adding a PowerPoint scrolling text effect to make key information stand out and capture your audience's attention. A scrolling text PowerPoint effect can be used to make announcements, to display news, discounts, etc. How to create scrolling text in PowerPoint or Google Slides? Create an animated GIF with our tool and insert it in your presentation.
✔️ Video Projects: Incorporate scrolling text GIFs into video slideshows or presentations as a creative way to highlight key messages or sentiments.
These GIFs, made with our running text online tool, are a fun and expressive way to communicate emotions across various digital platforms, making your messages more memorable and engaging.
Scrolling Text Time Waster
This type scrolling letters refers to a playful or trivial digital activity where text continuously scrolls across the screen, usually with no significant purpose or end goal. But, it can also have a certain message that you can send to someone. The scrolling text time waster I love you is one example.
It's often used as a fun, often humorous way to pass the time, either as an interactive web page, a simple program, or a GIF with looping text. The concept is sometimes employed in a light-hearted manner to keep someone occupied without engaging in anything particularly productive.
❤️ I Love You Scrolling Text
Below you have a scrolling text example for an I love you scrolling text copy. Be creative and make a scrolling letters animation using fonts, text symbols, emojis and even text art.
Here are some text symbols that you can use:

The scrolling text I love you is one of the most popular ones. You can easily customize this scrolling text ❤ template to your liking. Create a scrolling text te amo by editing the text message. Use any language you want like Spanish, Japanese, Chinese, Arabic, Slavic and so on. Insert love text symbols and emojis like ♡ ♥💕❤😘 🥰 ❣ 💓 ❥ 💑 ❤️.

Text Scrolling in HTML
The scrolling text generator is the easiest solution and probably the best. But, it is not the only one.
You can also create Infinite scrolling text in HTML and CSS. You can also create a scrolling text script using Javascript.
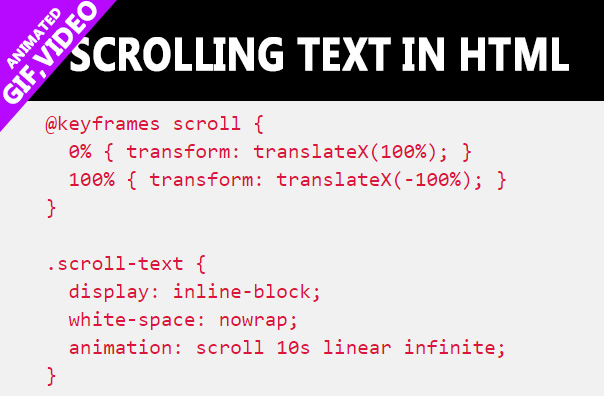
The scrolling text CSS animation is relatively easy to create. To achieve this, you can use the @keyframes rule to define the animation and apply it to your text element using CSS properties like transform and animation. For instance, you can make text scroll horizontally by setting the text inside a container with overflow: hidden and animating the text to move from one side to the other. Here's a basic example:
@keyframes scroll {
0% { transform: translateX(100%); }
100% { transform: translateX(-100%); }
}
.scroll-text {
display: inline-block;
white-space: nowrap;
animation: scroll 10s linear infinite;
}This CSS code will create a smooth, continuous scrolling effect for your text, making it move across the screen from right to left. You can adjust the speed and direction by modifying the translateX values and the animation duration.
In Conclusion
Make your own scrolling text banner in just a few seconds. Download the scrolling message in GIF or VIDEO format. It's that easy!
Integrating scrolling text into your digital content can significantly enhance its visibility and engagement. With the help of a Scrolling Text Generator, you can effortlessly create and download scrolling text in various formats to fit your needs.

Try the marquee generator and create unique animated text effects. You can use text art, emojis and text symbols. Download the result as GIF or share the link with your friends. This is the best marquee scrolling text generator I've seen so far!
You Might Also Like
Create engaging visuals effortlessly with our free sliding text generator. Anyone can use this tool to craft an eye-catching sliding text animation for presentations, videos, or social media. Try the slide text generator to enhance your content in seconds!
If you are working with Slides for your presentations, you might be interested in how to add GIF to Google Slides from this quick tutorial.

- ❤️ Text Into Heart Shape Generator
- The Best Online Text Editor
- [FREE] Textures for Photoshop




