AI Generated Landscape
AI art generators like MidJourney, Leonardo AI, DALL-E 3, and Stable Diffusion can create stunning and diverse landscape images. These tools can produce anything from realistic photo-like scenes to abstract watercolors and clean flat vector designs, allowing artists and designers to easily explore and create unique AI generated landscapes.

Use the MockoFun AI Landscape Generator to create a flat vector background.
- Choose the Aspect Ratio: Landscape and Content Type: Generic
- Input a text prompt that describes your landscape
- Mention the style of your image like "vector flat illustration", "watercolor", etc.
🏞️"Vector flat landscape of a lake with trees and mountains in the background, night time, minimalist style"
Many Photoshop artists are moving away from traditional photo manipulation techniques and are now using AI tools to generate photo manipulations using text based prompts. This also applies to illustrator for making drawings and other digital artworks.
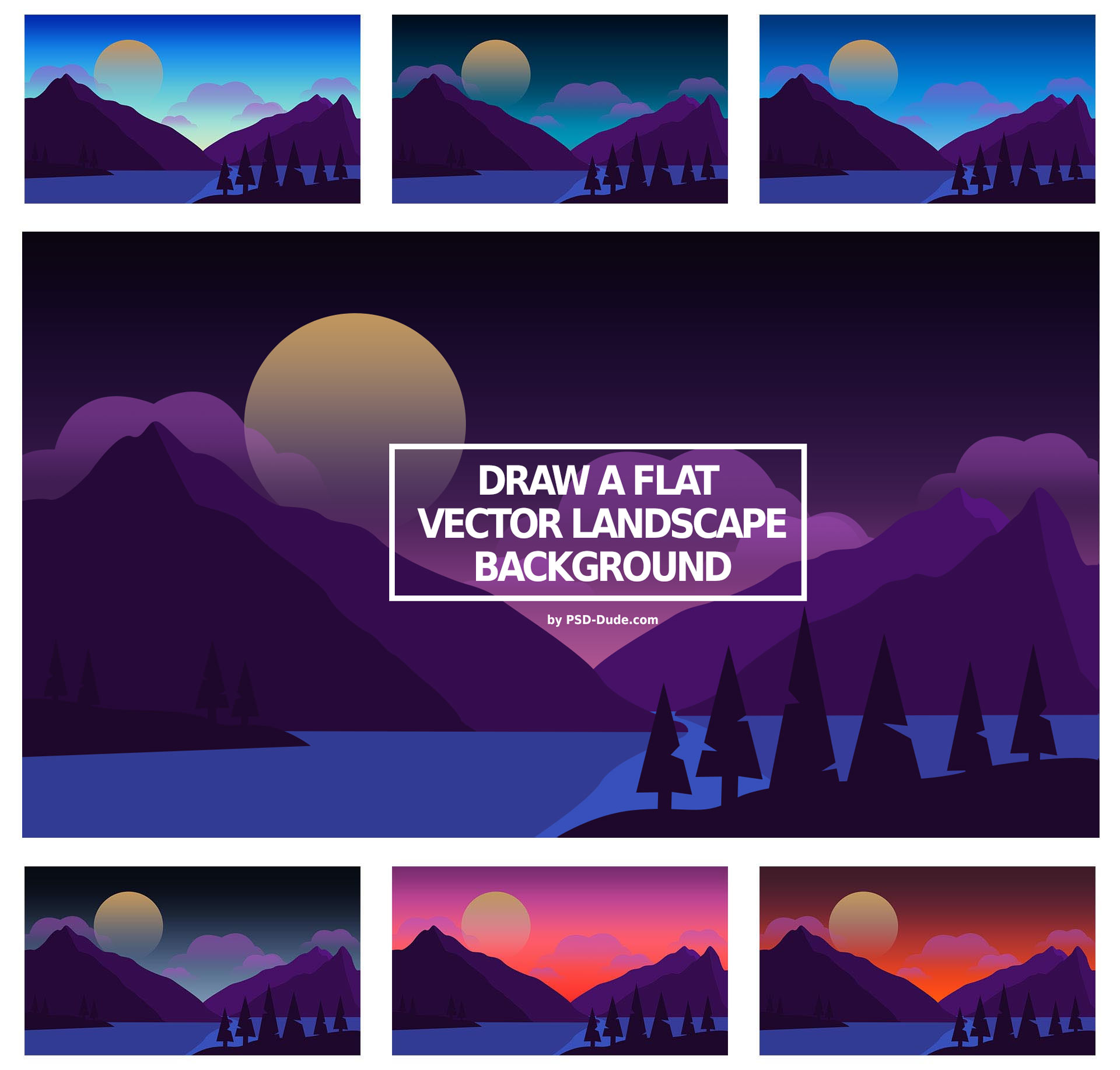
What We Will Be Drawing


We will draw a mountain lake landscape with a few different sky backgrounds. For this Photoshop tutorial we will use:
- Photoshop Sky Gradients - pack containing 7 different day and night sky background gradients. As it's description says, these are probably the only 7 sky gradients you will ever need.
- Sunset Gradients (Photoshop GRD & JPG Images) - you can also use these sunset sky gradients
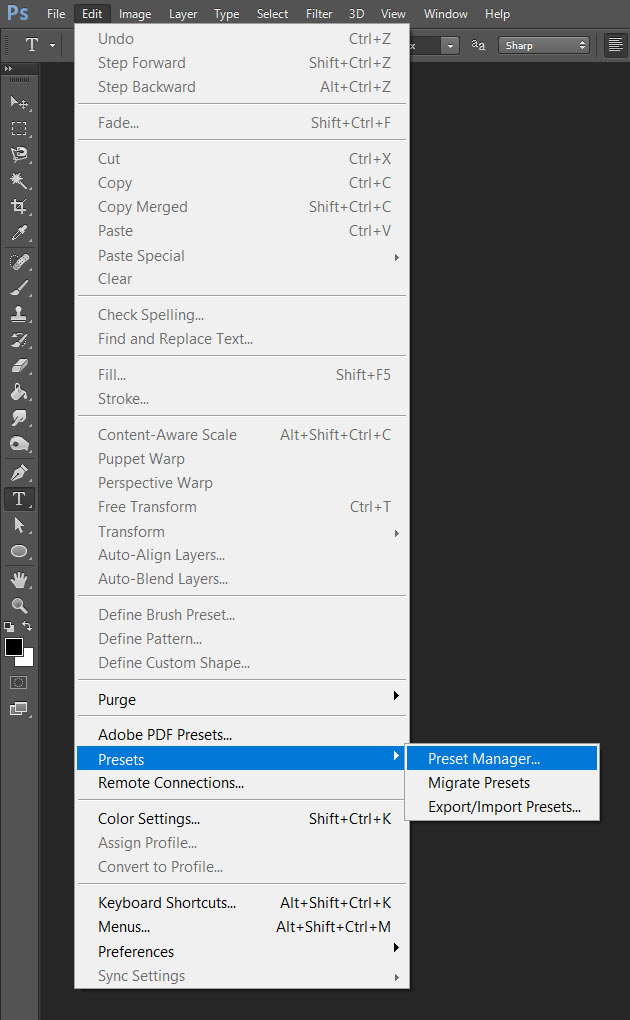
How To Load Gradients In Photoshop CC, CS6 and CS5
First, we will need to load the gradients pack into Photoshop. I will use Photoshop CC for this tutorial, but the same techniques will also work in CS5 and CS6.
Once you have downloaded the 7 Photoshop Sky Gradients pack and decompressed the ZIP file, you will get a GRD file.
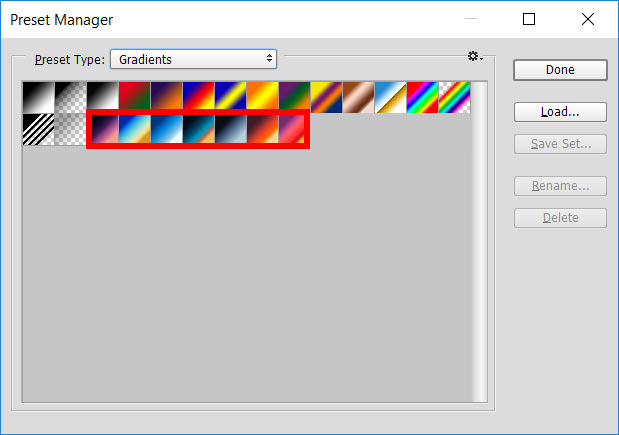
Open the Photoshop Presets Manager, select Gradients as the Preset Type, choose Load... and load the GRD file.

After the gradients are loaded you should see the new sky gradients in the list.

Start Drawing The Vector Landscape By Preparing The Sky Background
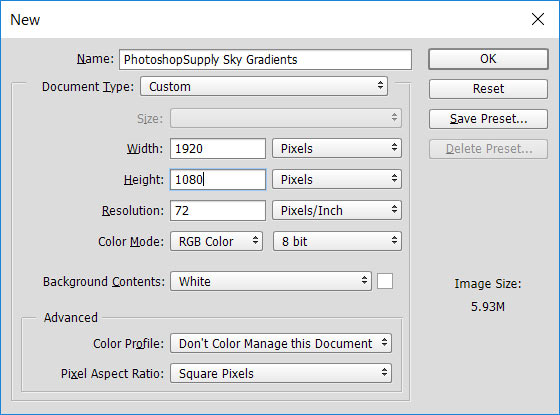
Let's create a new document for our vector landscape art. A typical size for a vector landscape wallpaper is 1920x1080px so, go to File > New... and choose 1920x1080px for the size.

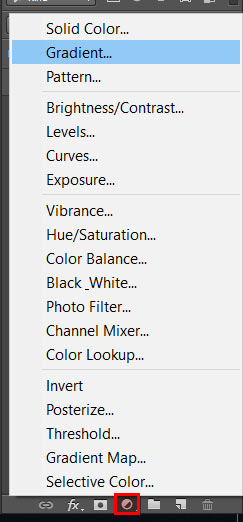
In the new document let's create a new Gradient fill layer from the fill and adjustments button and name it sky.

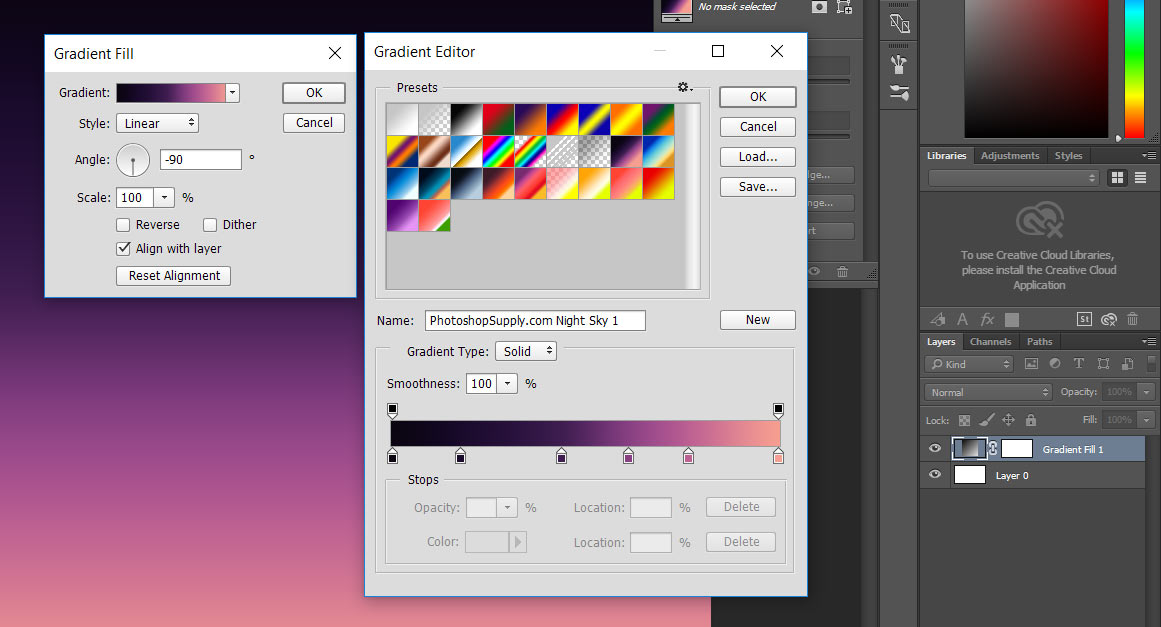
For now we will choose the night sky gradient fill from the new sky gradients pack that we have downloaded. We should also adjust a bit the settings for this gradient. Let's choose Linear for the gradient style and -90% for the angle. This way the sky gradient will be a lighter color on the bottom and a darker color on the top.

Draw The Mountain Lake Using A Vector Shape
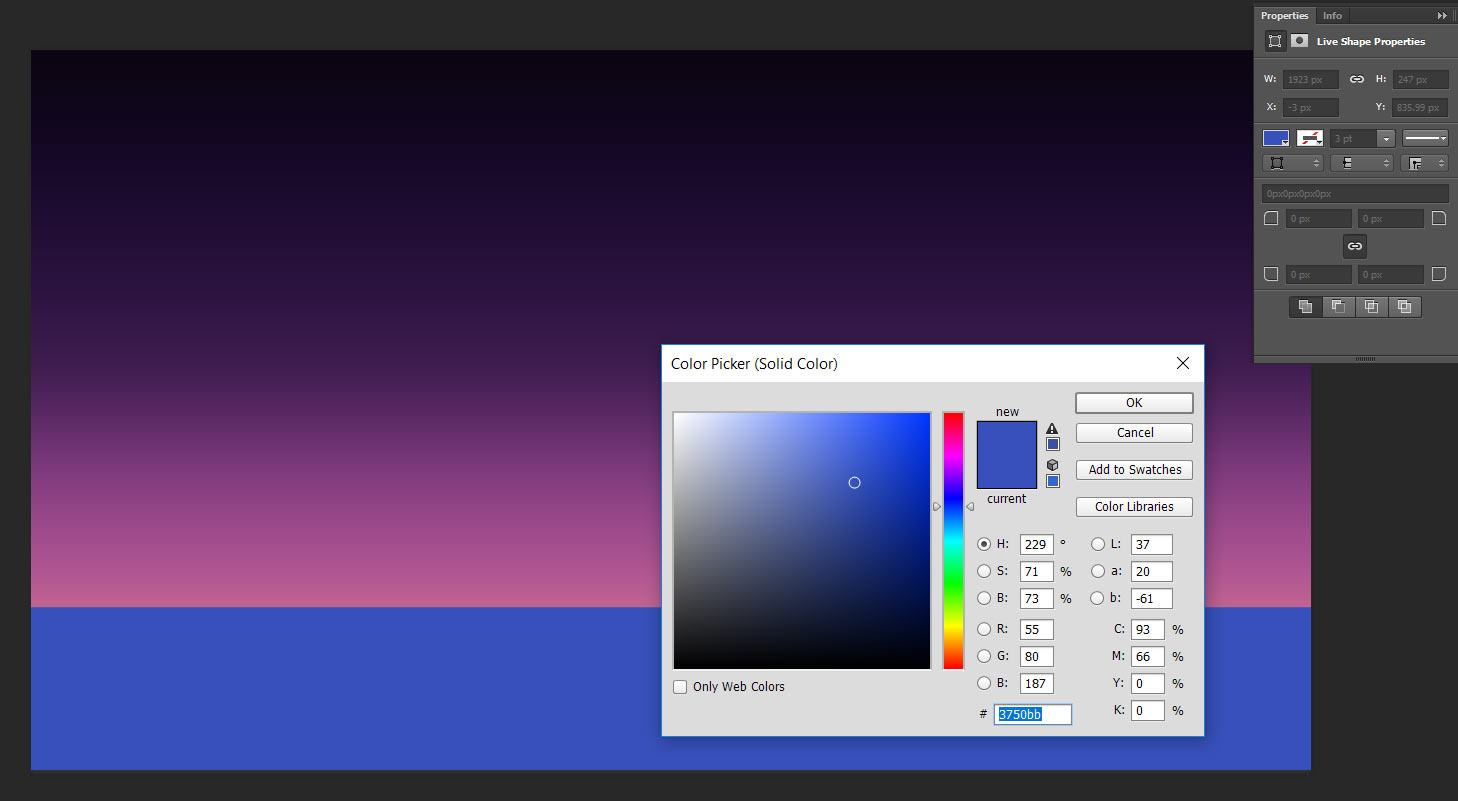
Using the Rectangle Tool let's draw the water in our landscape. Simply draw the rectangle in the lower part of the image. Our final result will be a blue vector landscape, so we will use mainly blueish tones. For the water color let's choose #3750bb.

Draw The Mountain Outline Vector Shapes
Now comes the fun part!
We want to draw the vector mountains in our landscape. This is not as hard as you might think, and it does not require a lot of drawing skills. We just need to use the right tool in the right way.
Select the Pen Tool and in the top left part of the screen select Shape from the drop down. This will allow us to draw custom vector shapes in Photoshop.
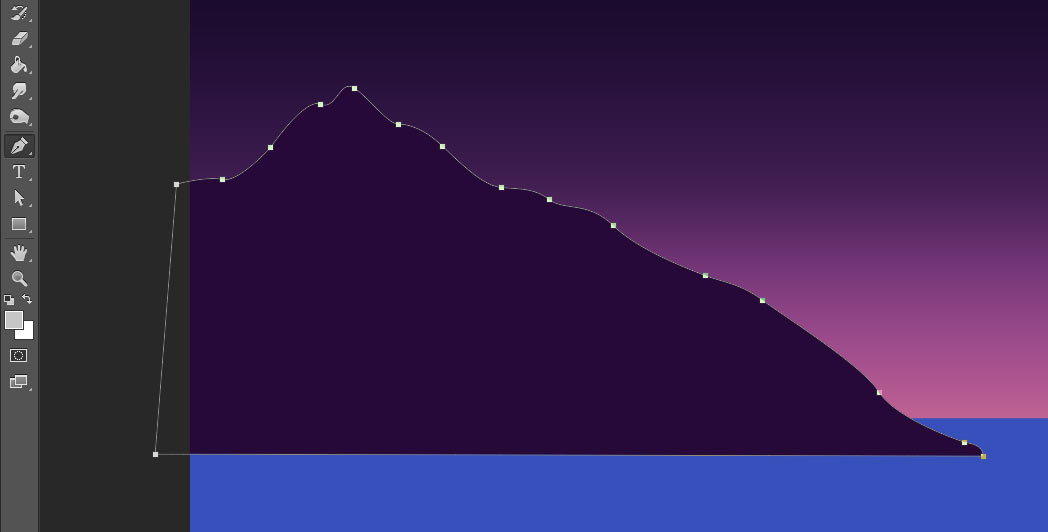
We can make the mountains in our landscape using sharp corners or rounded corners depending on how we use the Pen Tool. Start drawing the vector mountain range by placing points on the screen like in the image.
Here's a quick tip video tutorial on how to draw sharp and smooth corners using the Pen Tool in Photoshop:
If we simply click, then we will get sharp corners. If we click and drag, we will get smooth corners.

Give this a few tries until you are satisfied with how your vector mountains look. To create a closed shape make sure that the last click you make is on the point you started with. Name this layer mountain.
When the shape is complete you can double click on the shape's layer thumbnail to change its color. I've used a dark blue #260939 to be consistent with the blue vector landscape background.
Create Vector Water Reflections For The Mountains
Because we have water in our scene, we have to add the mountain's water reflected image. This is also very easy to do in just a few steps.
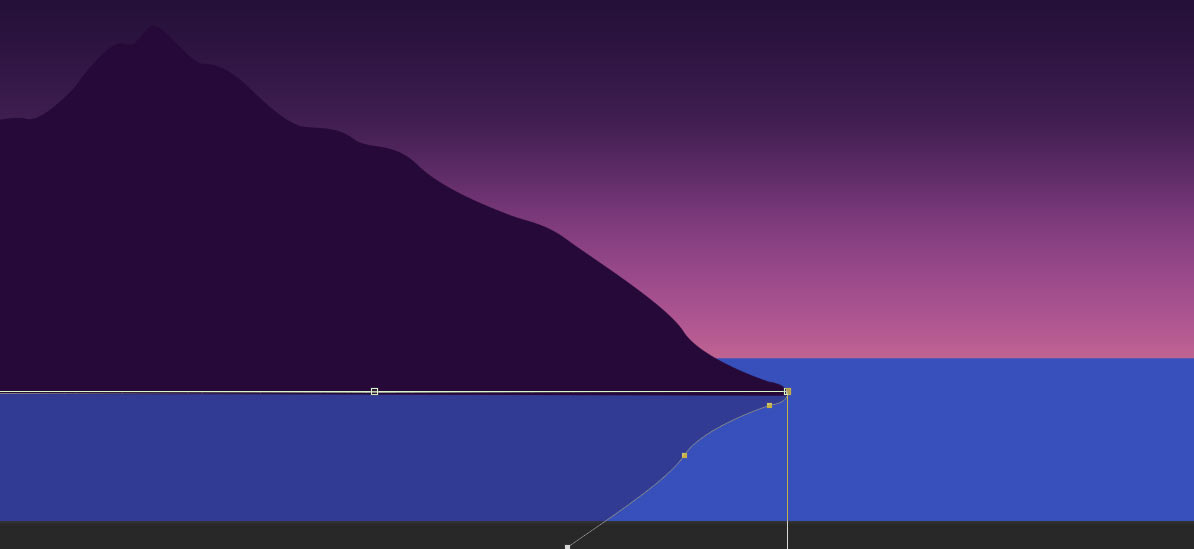
Simply duplicate the mountain layer by right clicking on it and choosing Duplicate Layer. Rename this layer to reflection. Then go to the menu Edit > Transform > Flip Vertical and position the new layer like in the image.

Lower the opacity of the mountain reflection layer to about 50%.
Adding Highlights To The Vector Mountains
Flat design vector art does not mean that everything is flat. We still want our landscape to have depth and to take into account how light bounces off certain surfaces.
All we need to do for that is to add some highlights on our vector graphics.
But how do we do that?
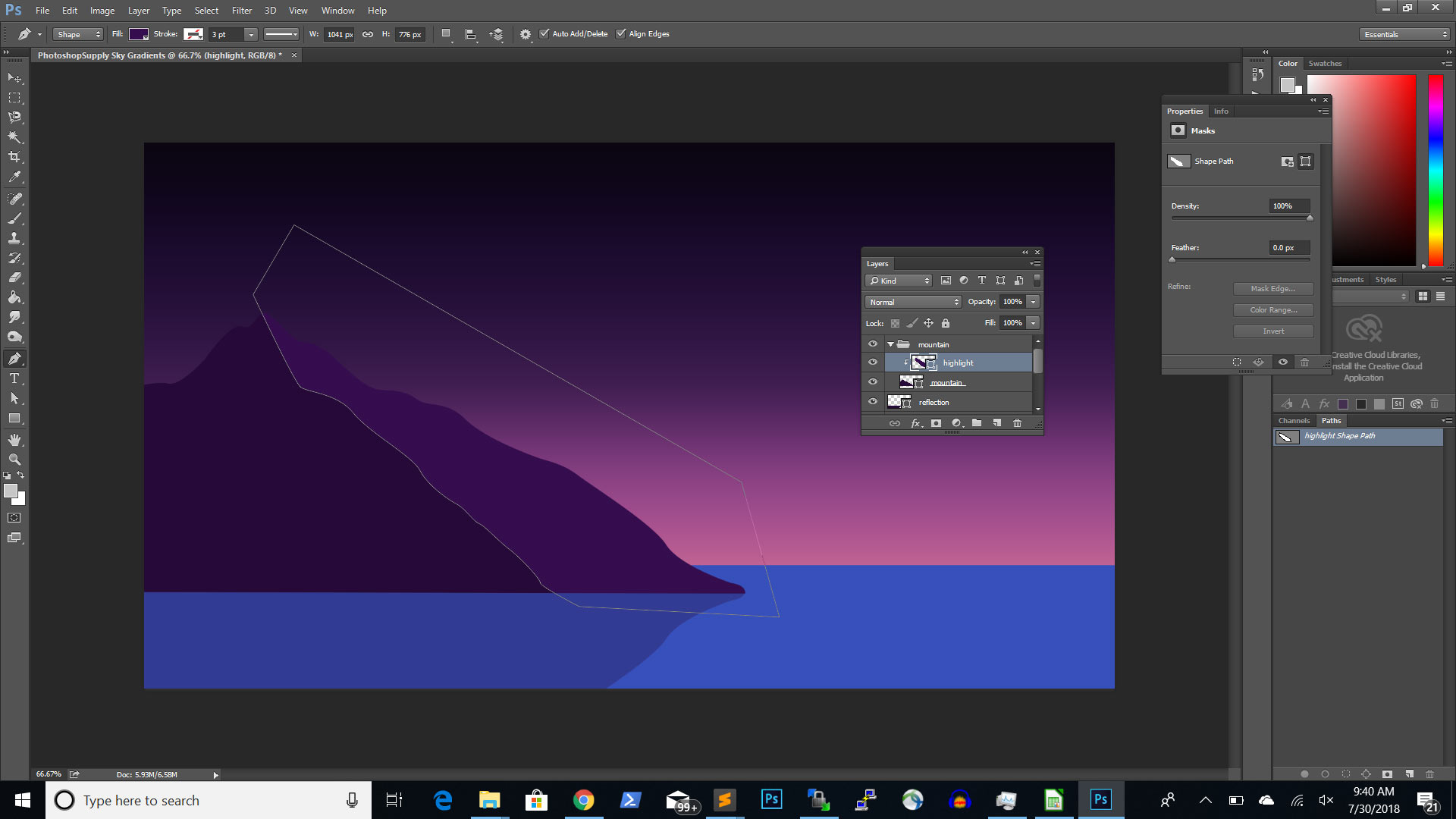
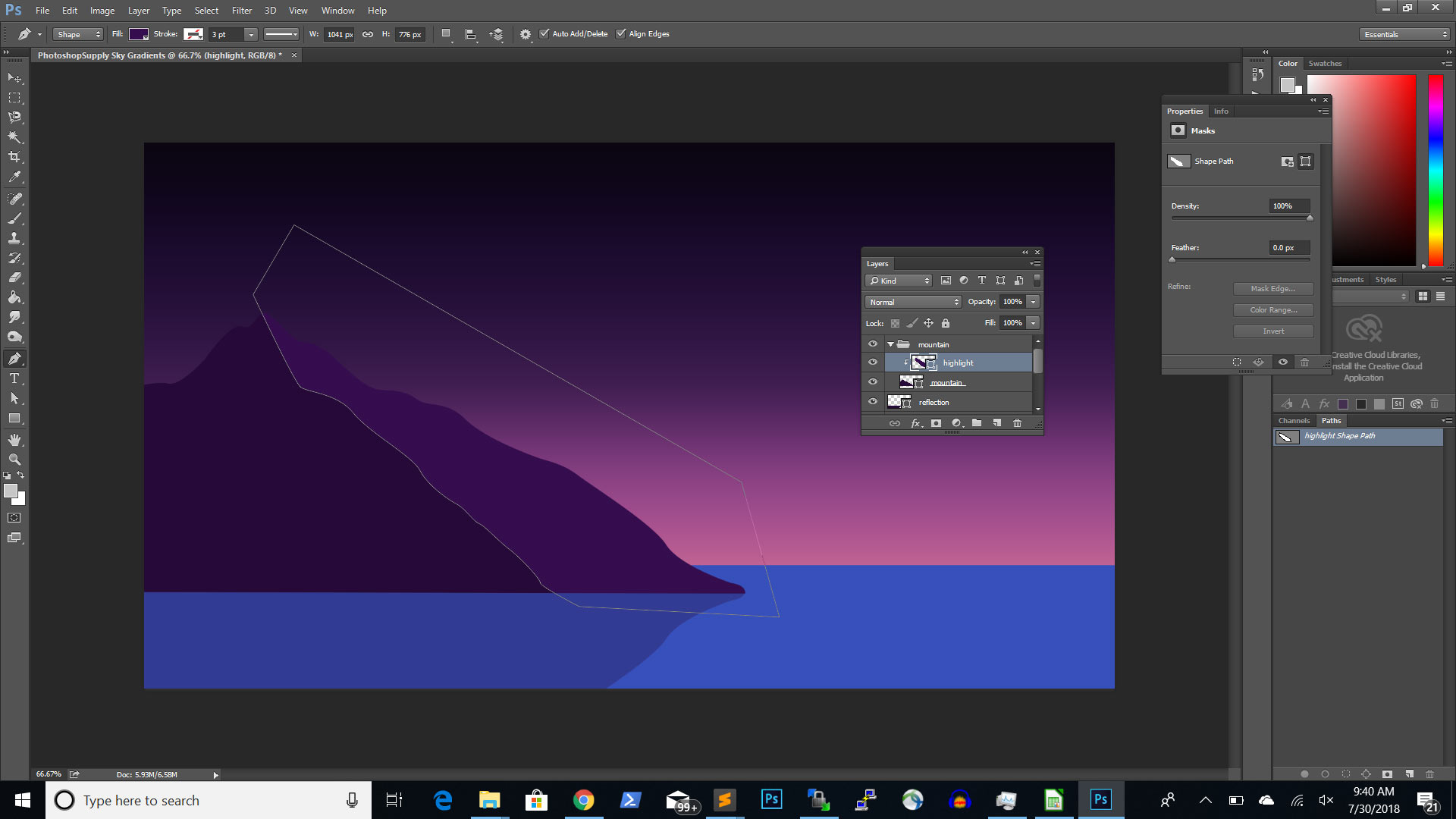
Click on the mountain layer to select it. Using the Pen Tool again draw a vector shape starting from the top of the mountain over the right side of the mountain. This does not have to be perfect, so it can go over the right side margins of the mountain.
Close the shape when down by clicking on the starting point. Name the new layer highlight then right click on it and choose Create Clipping Mask. This will only show the highlight layer in the intersection area with the mountain layer.

To change the highlight color simply double click on the highlight layer thumbnail and choose the color. I chose a color slightly ligther than the mountain color #350C4E
Draw The Mountain Range Of The Vector Landscape
We want to add an entire mountain range in our vector landscape. If you look at wallpapers of mountain range landscapes you will see that mountains in the background are lighter in color than mountains in the foreground.
We will create the same effect in our Photoshop flat vector landscape.
To make it easier for us let's group the mountain, reflection and highlight layers by holding down CTRL (or Command on Mac) and clicking on each layer to select them. Then hit CTRL+G (or Command+G on Mac) to create a group with these layers.
You can name this group mountain.
Duplicate the group by right clicking on it and choosing Duplicate Layer and hit CTRL+T (or Command+T on Mac) to transform the new group. Move it to the right and make it smaller and maybe a bit taller.

Duplicate the group again and go to Layer > Arrange > Send Backwards. This will send the newly created layer one level deeper such that it's behind the other mountain.
In this new group, right click on the reflection layer and choose Delete Layer to delete the reflection since we don't need it. Then double click on the mountain layer thumbnail in the group to change its color to #471167 - a lighter color since this mountain is more in the background. Same with the highlight layer, change its color to #56157D.
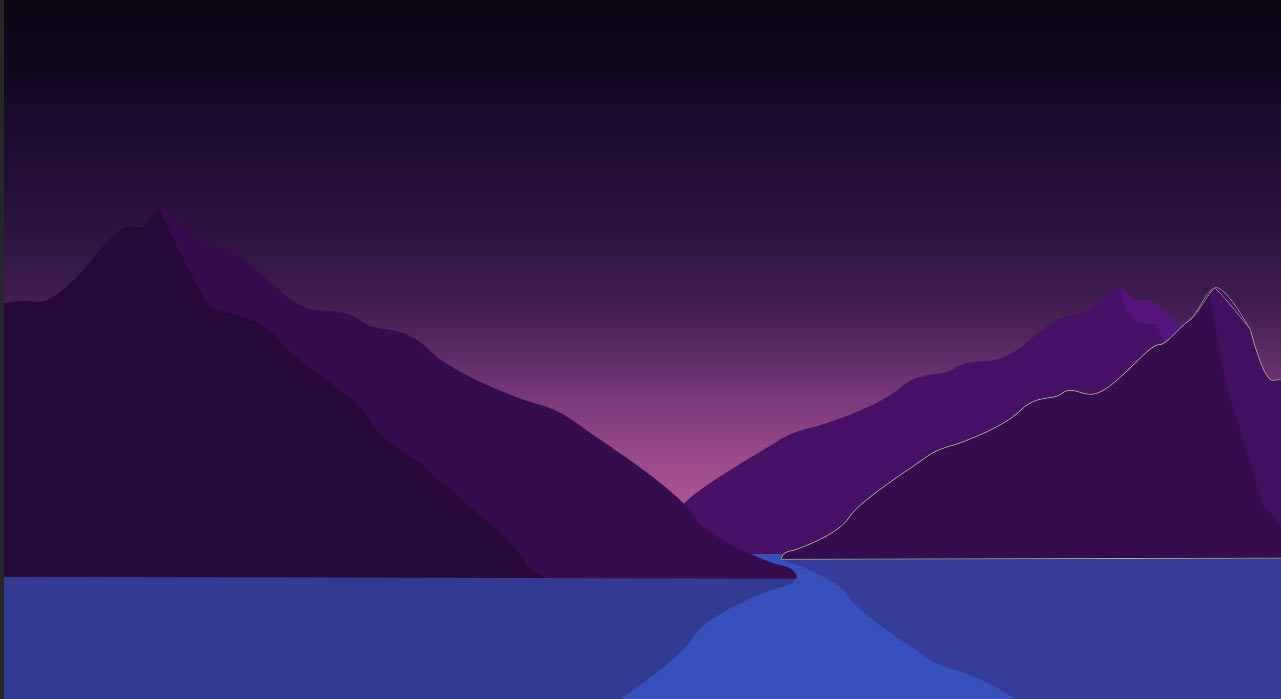
Select this last group again and hit CTRL+T (or Command+T to make it smaller and move it to the left a bit like in this image.

We're almost done!
Drawing Vector Silhouette Island and Silhouette Trees
To add extra depth to our landscape we will add a few silhouette vector trees on islands which will be placed on the water. To make sure that your shapes are aligned, you can use the Photoshop grid tool.
Select as the foreground color #1E082C so that all shapes we draw are this dark color. Using the Pen Tool draw the islands by drawing two shapes: one the left and one to the right over the water area. Then draw a tree by drawing one triangle and one rectangle. Group the triangle and rectangle and name the group tree.
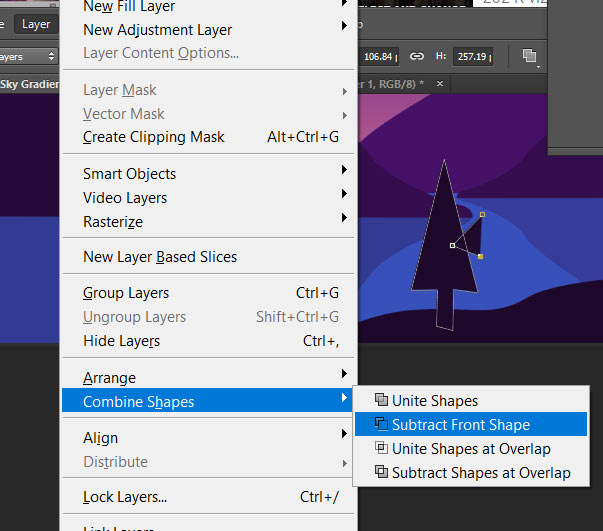
A neat trick to make the tree look more interesting is to draw an extra triangle over the tree and then go to Layer > Combine Shapes > Subtract Front Shape. This will subtract the vector shape from the underneath vector shape like this.

Duplicate the tree group a couple of times and hitting CTRL+T (or Command+T on Mac) change the size of various trees. You can get creative here.

Adding The Sun And Clouds To Complete The Vector Lanscape
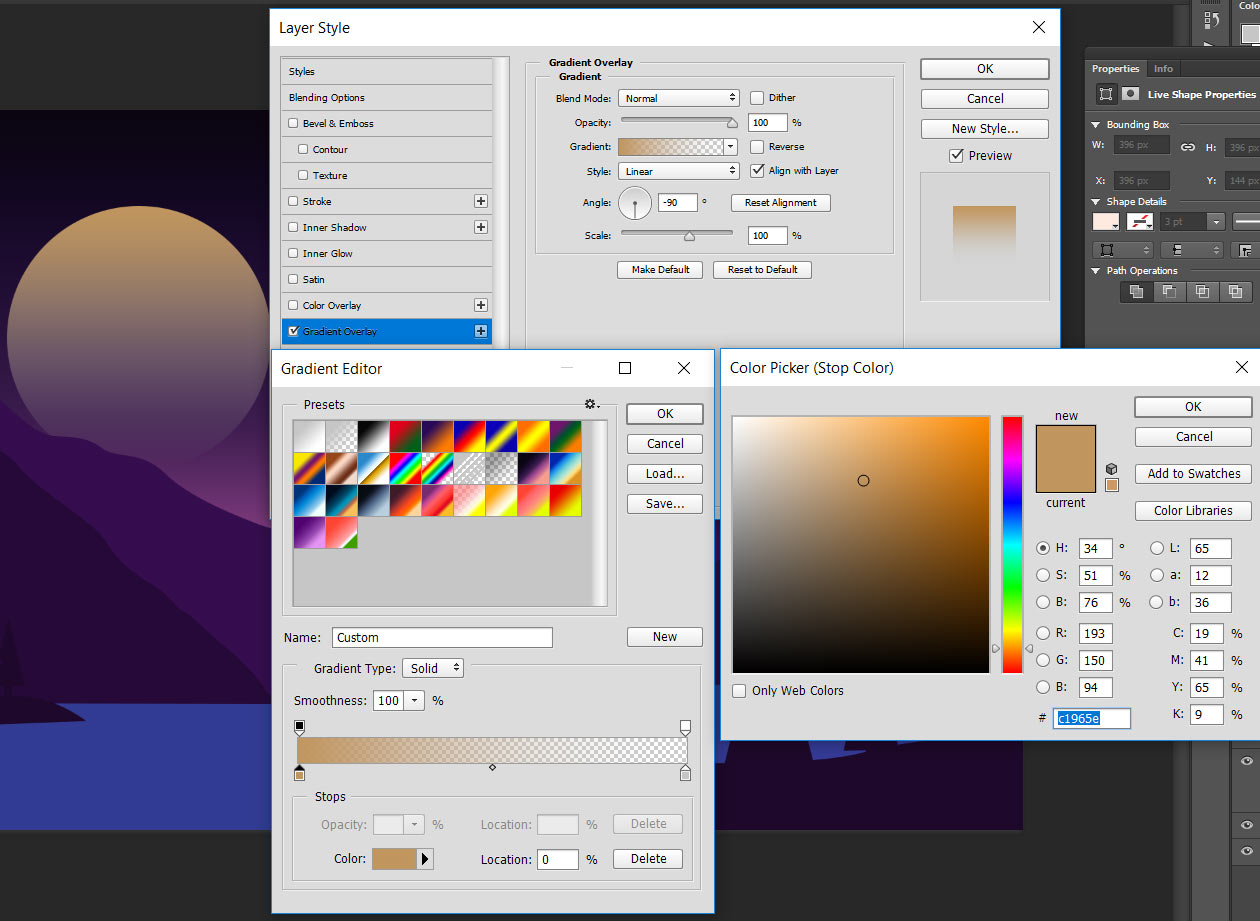
Let's make this mountain landscape a bit more interesting. We will add an exaggerated sun shape. Select the Ellipse tool and holding down the Shift (or Option on Mac) key draw a perfect circle. Name the layer sun and double click on the layer to add a few layer styles.
First, in the Blending Options take the Fill down to 0%. Then add a Gradient Overlay with the settings as below.

Optionally, you can add a few clouds. Again using our trusty Pen Tool click and drag to draw a fluffy vector cloud. Then double click on the cloud layer and add a gradient layer style similar to the one used on the sun, except we will use as the start color #6F3484.
Duplicate the cloud vector shape a couple of times and moving them a bit should get you a result similar to this:

Our Flat Vector Landscape Background Is Complete
Congratulations! We've created a wonderful flat vector landscape of a mountain lake. Because we have used the very cool sky gradients pack and setup the sky layer as a Gradient Fill layer we can now play around with it to change the overall look of the vector landscape.
Double click on the sky layer thumbnail and then on the gradient color bar. Then choose one of the other sky gradients.
The results look really awesome!

Now that you know how to make a flat vector landscape, you can use your new skills and make some money.
How, you ask me?
There are lots of contests on the internet that give away money prizes.
If you've enjoyed this Photoshop tutorial please share it on Facebook, Twitter or Pinterest. Also, if you have any questions or get stuck on any of the steps of the tutorial, please drop me a comment, I try to respond to all comments as soon as possible.
If you don't want to draw a vector image from scratch, you can check out this step-by-step tutorial on how to convert a photo to vector with Photoshop.







No comment(s) for "Draw A Flat Vector Landscape Background In Photoshop"